Rgb 171,119,250 to Css #AB77FA Color code html values
Css AB77FA Hex Color Code for rgb 171,119,250
Css Html color #AB77FA Hex color conversions, schemes, palette, combination, mixer, to rgb 171,119,250 colour codes.
Div Background-color : #AB77FA
.div{ background-color : #AB77FA; }
html #AB77FA color code
Text/Font color #AB77FA
.text{ color : #AB77FA; }
My text html color #AB77FA hex color code
Border html color #AB77FA hex color code
.border{ border:3px solid : #AB77FA; }
My div border color
Outline hex color #AB77FA
.outline{ outline:2px solid #AB77FA; }
My text outline color #AB77FA
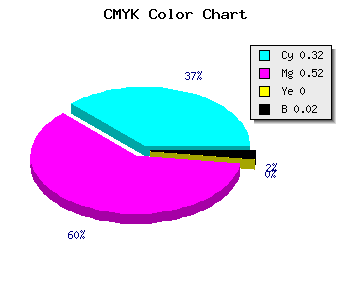
css #AB77FA Color code html chart

|

|
css Text shadow : #AB77FA color
.shadow{ text-shadow: 10px 10px 10px #AB77FA; }
My text shadow
Css box shadow : #AB77FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB77FA; }
My box shadow
Css Gradient html color #AB77FA code
.gradient{ background-color:#AB77FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB77FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB77FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB77FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB77FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB77FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB77FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB77FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB77FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB77FA Color code html values
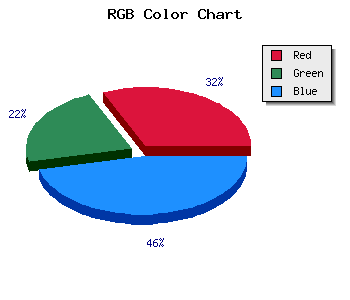
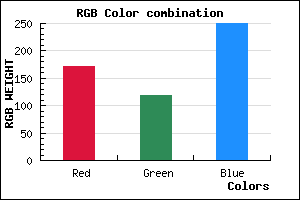
#AB77FA hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 46.67% green and 98.04% blue.
RGB percentage values corresponding to this are 171, 119, 250.
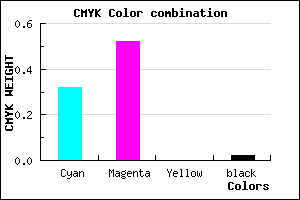
Html color #AB77FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB77FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB77FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB77FA Hex Color Conversion

|

|
CMYK Css #AB77FA Color code combination mixer
RGB Css #AB77FA Color Code Combination Mixer
Css #AB77FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB77FA hex color
a{ color: #AB77FA; }
css h1,h2,h3,h4,h5,h6 : #AB77FA
h1,h2,h3,h4,h5,h6{ color: #AB77FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,119,250 Text color with hexadecimal code
Text font color is Rgb (171,119,250)
color css codes
Luminosity of css #AB77FA hex color
- #0a0117 (655639) #0a0117
- #1f0349 (2032457) #1f0349
- #33047a (3343482) #33047a
- #4806ac (4720300) #4806ac
- #5d08dc (6097116) #5d08dc
- #7721f7 (7807479) #7721f7
- #9451f9 (9720313) #9451f9
- #b384fa (11764986) #b384fa
- #d1b4fc (13743356) #d1b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #AB77FA (171,119,250) #AB77FA
- #995EF5 (153,94,245) #995EF5
- #8745F0 (135,69,240) #8745F0
- #752CEB (117,44,235) #752CEB
- #6313E6 (99,19,230) #6313E6
- #5100E1 (81,0,225) #5100E1
- #3F00DC (63,0,220) #3F00DC
- #2D00D7 (45,0,215) #2D00D7
- #1B00D2 (27,0,210) #1B00D2
- #0900CD (9,0,205) #0900CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #AB77FA hex color
Tints of css #AB77FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (171,119,250) #0000C3
- #BD89FF (189,137,255) #BD89FF
- #CF9BFF (207,155,255) #CF9BFF
- #E1ADFF (225,173,255) #E1ADFF
- #F3BFFF (243,191,255) #F3BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF