Rgb 171,119,211 to Css #AB77D3 Color code html values
Css AB77D3 Hex Color Code for rgb 171,119,211
Css Html color #AB77D3 Hex color conversions, schemes, palette, combination, mixer, to rgb 171,119,211 colour codes.
Div Background-color : #AB77D3
.div{ background-color : #AB77D3; }
html #AB77D3 color code
Text/Font color #AB77D3
.text{ color : #AB77D3; }
My text html color #AB77D3 hex color code
Border html color #AB77D3 hex color code
.border{ border:3px solid : #AB77D3; }
My div border color
Outline hex color #AB77D3
.outline{ outline:2px solid #AB77D3; }
My text outline color #AB77D3
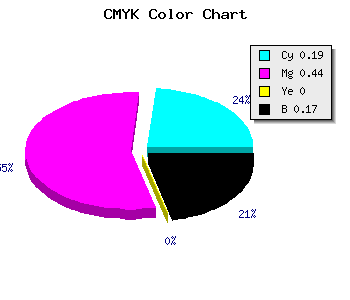
css #AB77D3 Color code html chart

|

|
css Text shadow : #AB77D3 color
.shadow{ text-shadow: 10px 10px 10px #AB77D3; }
My text shadow
Css box shadow : #AB77D3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB77D3; }
My box shadow
Css Gradient html color #AB77D3 code
.gradient{ background-color:#AB77D3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB77D3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB77D3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB77D3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB77D3 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB77D3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB77D3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB77D3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB77D3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB77D3 Color code html values
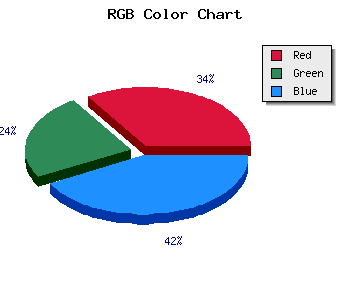
#AB77D3 hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 46.67% green and 82.75% blue.
RGB percentage values corresponding to this are 171, 119, 211.
Html color #AB77D3 has 0% cyan, 0% magenta, 0% yellow and 44% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB77D3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB77D3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB77D3 Hex Color Conversion

|

|
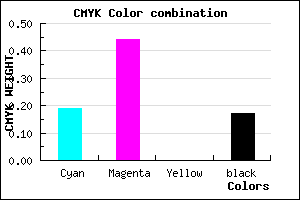
CMYK Css #AB77D3 Color code combination mixer
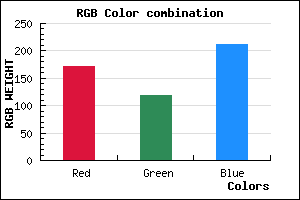
RGB Css #AB77D3 Color Code Combination Mixer
Css #AB77D3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB77D3 hex color
a{ color: #AB77D3; }
css h1,h2,h3,h4,h5,h6 : #AB77D3
h1,h2,h3,h4,h5,h6{ color: #AB77D3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,119,211 Text color with hexadecimal code
Text font color is Rgb (171,119,211)
color css codes
Luminosity of css #AB77D3 hex color
- #0d0612 (853522) #0d0612
- #291339 (2691897) #291339
- #431f5f (4398943) #431f5f
- #5f2c86 (6237318) #5f2c86
- #7a38ac (8009900) #7a38ac
- #9451c7 (9720263) #9451c7
- #ab77d3 (11237331) #ab77d3
- #c39ee0 (12820192) #c39ee0
- #dbc4ec (14402796) #dbc4ec
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #AB77D3 (171,119,211) #AB77D3
- #995ECE (153,94,206) #995ECE
- #8745C9 (135,69,201) #8745C9
- #752CC4 (117,44,196) #752CC4
- #6313BF (99,19,191) #6313BF
- #5100BA (81,0,186) #5100BA
- #3F00B5 (63,0,181) #3F00B5
- #2D00B0 (45,0,176) #2D00B0
- #1B00AB (27,0,171) #1B00AB
- #0900A6 (9,0,166) #0900A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
Color Shades of css #AB77D3 hex color
Tints of css #AB77D3 hex color
- Darker/lighter shades: Hex color values:
- #00009C (171,119,211) #00009C
- #BD89E5 (189,137,229) #BD89E5
- #CF9BF7 (207,155,247) #CF9BF7
- #E1ADFF (225,173,255) #E1ADFF
- #F3BFFF (243,191,255) #F3BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF