Rgb 171,116,253 to Css #AB74FD Color code html values
Css AB74FD Hex Color Code for rgb 171,116,253
Css Html color #AB74FD Hex color conversions, schemes, palette, combination, mixer, to rgb 171,116,253 colour codes.
Div Background-color : #AB74FD
.div{ background-color : #AB74FD; }
html #AB74FD color code
Text/Font color #AB74FD
.text{ color : #AB74FD; }
My text html color #AB74FD hex color code
Border html color #AB74FD hex color code
.border{ border:3px solid : #AB74FD; }
My div border color
Outline hex color #AB74FD
.outline{ outline:2px solid #AB74FD; }
My text outline color #AB74FD
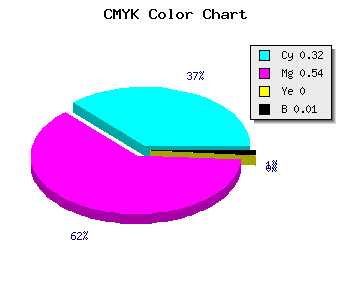
css #AB74FD Color code html chart

|

|
css Text shadow : #AB74FD color
.shadow{ text-shadow: 10px 10px 10px #AB74FD; }
My text shadow
Css box shadow : #AB74FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB74FD; }
My box shadow
Css Gradient html color #AB74FD code
.gradient{ background-color:#AB74FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB74FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB74FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB74FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB74FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB74FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB74FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB74FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB74FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB74FD Color code html values
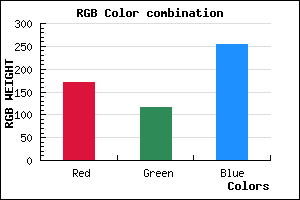
#AB74FD hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 45.49% green and 99.22% blue.
RGB percentage values corresponding to this are 171, 116, 253.
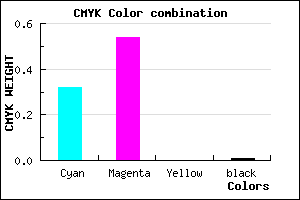
Html color #AB74FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB74FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB74FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB74FD Hex Color Conversion

|

|
CMYK Css #AB74FD Color code combination mixer
RGB Css #AB74FD Color Code Combination Mixer
Css #AB74FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB74FD hex color
a{ color: #AB74FD; }
css h1,h2,h3,h4,h5,h6 : #AB74FD
h1,h2,h3,h4,h5,h6{ color: #AB74FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,116,253 Text color with hexadecimal code
Text font color is Rgb (171,116,253)
color css codes
Luminosity of css #AB74FD hex color
- #0a0018 (655384) #0a0018
- #1f014b (2031947) #1f014b
- #33027c (3342972) #33027c
- #4802b0 (4719280) #4802b0
- #5c03e1 (6030305) #5c03e1
- #761cfc (7740668) #761cfc
- #934dfd (9653757) #934dfd
- #b381fd (11764221) #b381fd
- #d0b2fe (13677310) #d0b2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #AB74FD (171,116,253) #AB74FD
- #995BF8 (153,91,248) #995BF8
- #8742F3 (135,66,243) #8742F3
- #7529EE (117,41,238) #7529EE
- #6310E9 (99,16,233) #6310E9
- #5100E4 (81,0,228) #5100E4
- #3F00DF (63,0,223) #3F00DF
- #2D00DA (45,0,218) #2D00DA
- #1B00D5 (27,0,213) #1B00D5
- #0900D0 (9,0,208) #0900D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #AB74FD hex color
Tints of css #AB74FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (171,116,253) #0000C6
- #BD86FF (189,134,255) #BD86FF
- #CF98FF (207,152,255) #CF98FF
- #E1AAFF (225,170,255) #E1AAFF
- #F3BCFF (243,188,255) #F3BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF