Rgb 171,112,204 to Css #AB70CC Color code html values
Css AB70CC Hex Color Code for rgb 171,112,204
Css Html color #AB70CC Hex color conversions, schemes, palette, combination, mixer, to rgb 171,112,204 colour codes.
Div Background-color : #AB70CC
.div{ background-color : #AB70CC; }
html #AB70CC color code
Text/Font color #AB70CC
.text{ color : #AB70CC; }
My text html color #AB70CC hex color code
Border html color #AB70CC hex color code
.border{ border:3px solid : #AB70CC; }
My div border color
Outline hex color #AB70CC
.outline{ outline:2px solid #AB70CC; }
My text outline color #AB70CC
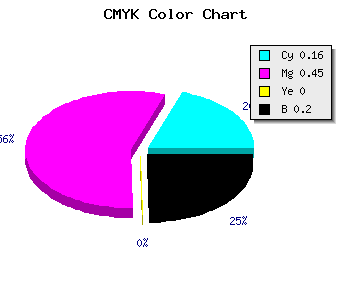
css #AB70CC Color code html chart

|

|
css Text shadow : #AB70CC color
.shadow{ text-shadow: 10px 10px 10px #AB70CC; }
My text shadow
Css box shadow : #AB70CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB70CC; }
My box shadow
Css Gradient html color #AB70CC code
.gradient{ background-color:#AB70CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB70CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB70CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB70CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB70CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB70CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB70CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB70CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB70CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB70CC Color code html values
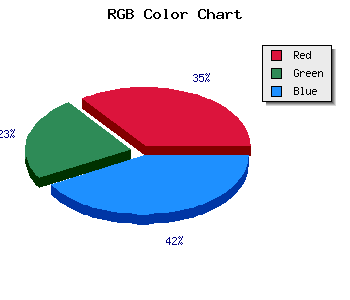
#AB70CC hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 43.92% green and 80% blue.
RGB percentage values corresponding to this are 171, 112, 204.
Html color #AB70CC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB70CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB70CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB70CC Hex Color Conversion

|

|
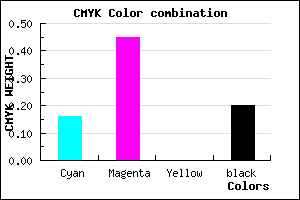
CMYK Css #AB70CC Color code combination mixer
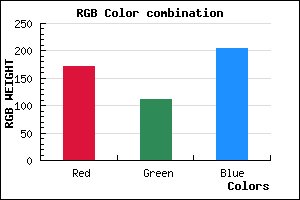
RGB Css #AB70CC Color Code Combination Mixer
Css #AB70CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB70CC hex color
a{ color: #AB70CC; }
css h1,h2,h3,h4,h5,h6 : #AB70CC
h1,h2,h3,h4,h5,h6{ color: #AB70CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,112,204 Text color with hexadecimal code
Text font color is Rgb (171,112,204)
color css codes
Luminosity of css #AB70CC hex color
- #0e0612 (919058) #0e0612
- #2b1438 (2823224) #2b1438
- #47215d (4661597) #47215d
- #642f83 (6565763) #642f83
- #813ca8 (8469672) #813ca8
- #9b55c3 (10180035) #9b55c3
- #b17ad0 (11631312) #b17ad0
- #c7a1dd (13083101) #c7a1dd
- #ddc5eb (14534123) #ddc5eb
- #f4ecf8 (16051448) #f4ecf8
- lighter/Darker shades: Hex values:
- #AB70CC (171,112,204) #AB70CC
- #9957C7 (153,87,199) #9957C7
- #873EC2 (135,62,194) #873EC2
- #7525BD (117,37,189) #7525BD
- #630CB8 (99,12,184) #630CB8
- #5100B3 (81,0,179) #5100B3
- #3F00AE (63,0,174) #3F00AE
- #2D00A9 (45,0,169) #2D00A9
- #1B00A4 (27,0,164) #1B00A4
- #09009F (9,0,159) #09009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #AB70CC hex color
Tints of css #AB70CC hex color
- Darker/lighter shades: Hex color values:
- #000095 (171,112,204) #000095
- #BD82DE (189,130,222) #BD82DE
- #CF94F0 (207,148,240) #CF94F0
- #E1A6FF (225,166,255) #E1A6FF
- #F3B8FF (243,184,255) #F3B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF