Rgb 171,101,221 to Css #AB65DD Color code html values
Css AB65DD Hex Color Code for rgb 171,101,221
Css Html color #AB65DD Hex color conversions, schemes, palette, combination, mixer, to rgb 171,101,221 colour codes.
Div Background-color : #AB65DD
.div{ background-color : #AB65DD; }
html #AB65DD color code
Text/Font color #AB65DD
.text{ color : #AB65DD; }
My text html color #AB65DD hex color code
Border html color #AB65DD hex color code
.border{ border:3px solid : #AB65DD; }
My div border color
Outline hex color #AB65DD
.outline{ outline:2px solid #AB65DD; }
My text outline color #AB65DD
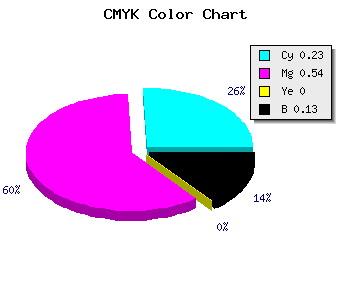
css #AB65DD Color code html chart

|

|
css Text shadow : #AB65DD color
.shadow{ text-shadow: 10px 10px 10px #AB65DD; }
My text shadow
Css box shadow : #AB65DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB65DD; }
My box shadow
Css Gradient html color #AB65DD code
.gradient{ background-color:#AB65DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB65DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB65DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB65DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB65DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB65DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB65DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB65DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB65DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB65DD Color code html values
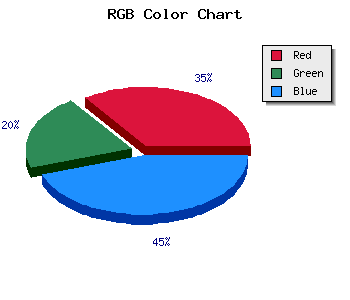
#AB65DD hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 39.61% green and 86.67% blue.
RGB percentage values corresponding to this are 171, 101, 221.
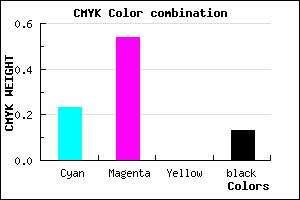
Html color #AB65DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB65DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB65DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB65DD Hex Color Conversion

|

|
CMYK Css #AB65DD Color code combination mixer
RGB Css #AB65DD Color Code Combination Mixer
Css #AB65DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB65DD hex color
a{ color: #AB65DD; }
css h1,h2,h3,h4,h5,h6 : #AB65DD
h1,h2,h3,h4,h5,h6{ color: #AB65DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,101,221 Text color with hexadecimal code
Text font color is Rgb (171,101,221)
color css codes
Luminosity of css #AB65DD hex color
- #0d0414 (853012) #0d0414
- #2a0e3e (2756158) #2a0e3e
- #461767 (4593511) #461767
- #632092 (6496402) #632092
- #7f29bb (8333755) #7f29bb
- #9942d6 (10044118) #9942d6
- #af6bdf (11496415) #af6bdf
- #c696e8 (13014760) #c696e8
- #dcbff1 (14467057) #dcbff1
- #f3eafa (15985402) #f3eafa
- lighter/Darker shades: Hex values:
- #AB65DD (171,101,221) #AB65DD
- #994CD8 (153,76,216) #994CD8
- #8733D3 (135,51,211) #8733D3
- #751ACE (117,26,206) #751ACE
- #6301C9 (99,1,201) #6301C9
- #5100C4 (81,0,196) #5100C4
- #3F00BF (63,0,191) #3F00BF
- #2D00BA (45,0,186) #2D00BA
- #1B00B5 (27,0,181) #1B00B5
- #0900B0 (9,0,176) #0900B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #AB65DD hex color
Tints of css #AB65DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (171,101,221) #0000A6
- #BD77EF (189,119,239) #BD77EF
- #CF89FF (207,137,255) #CF89FF
- #E19BFF (225,155,255) #E19BFF
- #F3ADFF (243,173,255) #F3ADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF