Rgb 170,97,251 to Css #AA61FB Color code html values
Css AA61FB Hex Color Code for rgb 170,97,251
Css Html color #AA61FB Hex color conversions, schemes, palette, combination, mixer, to rgb 170,97,251 colour codes.
Div Background-color : #AA61FB
.div{ background-color : #AA61FB; }
html #AA61FB color code
Text/Font color #AA61FB
.text{ color : #AA61FB; }
My text html color #AA61FB hex color code
Border html color #AA61FB hex color code
.border{ border:3px solid : #AA61FB; }
My div border color
Outline hex color #AA61FB
.outline{ outline:2px solid #AA61FB; }
My text outline color #AA61FB
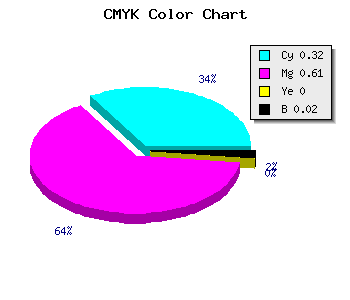
css #AA61FB Color code html chart

|

|
css Text shadow : #AA61FB color
.shadow{ text-shadow: 10px 10px 10px #AA61FB; }
My text shadow
Css box shadow : #AA61FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA61FB; }
My box shadow
Css Gradient html color #AA61FB code
.gradient{ background-color:#AA61FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA61FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA61FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA61FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA61FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA61FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA61FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA61FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA61FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA61FB Color code html values
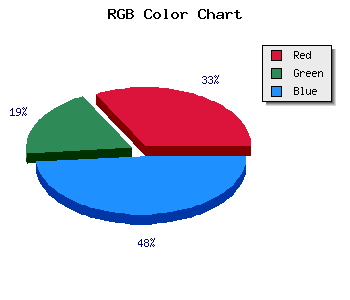
#AA61FB hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 38.04% green and 98.43% blue.
RGB percentage values corresponding to this are 170, 97, 251.
Html color #AA61FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA61FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA61FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA61FB Hex Color Conversion

|

|
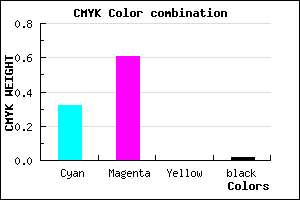
CMYK Css #AA61FB Color code combination mixer
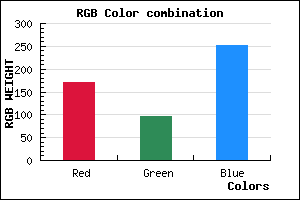
RGB Css #AA61FB Color Code Combination Mixer
Css #AA61FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA61FB hex color
a{ color: #AA61FB; }
css h1,h2,h3,h4,h5,h6 : #AA61FB
h1,h2,h3,h4,h5,h6{ color: #AA61FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,97,251 Text color with hexadecimal code
Text font color is Rgb (170,97,251)
color css codes
Luminosity of css #AA61FB hex color
- #0b0117 (721175) #0b0117
- #24024a (2359882) #24024a
- #3b037b (3867515) #3b037b
- #5405ad (5506477) #5405ad
- #6c06de (7079646) #6c06de
- #861ff9 (8790009) #861ff9
- #a050fa (10506490) #a050fa
- #bb82fc (12288764) #bb82fc
- #d6b3fd (14070781) #d6b3fd
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #AA61FB (170,97,251) #AA61FB
- #9848F6 (152,72,246) #9848F6
- #862FF1 (134,47,241) #862FF1
- #7416EC (116,22,236) #7416EC
- #6200E7 (98,0,231) #6200E7
- #5000E2 (80,0,226) #5000E2
- #3E00DD (62,0,221) #3E00DD
- #2C00D8 (44,0,216) #2C00D8
- #1A00D3 (26,0,211) #1A00D3
- #0800CE (8,0,206) #0800CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #AA61FB hex color
Tints of css #AA61FB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (170,97,251) #0000C4
- #BC73FF (188,115,255) #BC73FF
- #CE85FF (206,133,255) #CE85FF
- #E097FF (224,151,255) #E097FF
- #F2A9FF (242,169,255) #F2A9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF