Rgb 170,87,205 to Css #AA57CD Color code html values
Css AA57CD Hex Color Code for rgb 170,87,205
Css Html color #AA57CD Hex color conversions, schemes, palette, combination, mixer, to rgb 170,87,205 colour codes.
Div Background-color : #AA57CD
.div{ background-color : #AA57CD; }
html #AA57CD color code
Text/Font color #AA57CD
.text{ color : #AA57CD; }
My text html color #AA57CD hex color code
Border html color #AA57CD hex color code
.border{ border:3px solid : #AA57CD; }
My div border color
Outline hex color #AA57CD
.outline{ outline:2px solid #AA57CD; }
My text outline color #AA57CD
css #AA57CD Color code html chart

|

|
css Text shadow : #AA57CD color
.shadow{ text-shadow: 10px 10px 10px #AA57CD; }
My text shadow
Css box shadow : #AA57CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA57CD; }
My box shadow
Css Gradient html color #AA57CD code
.gradient{ background-color:#AA57CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA57CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA57CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA57CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA57CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA57CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA57CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA57CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA57CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA57CD Color code html values
#AA57CD hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 34.12% green and 80.39% blue.
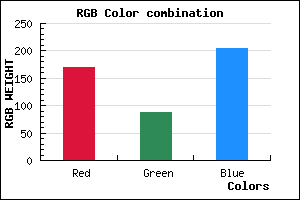
RGB percentage values corresponding to this are 170, 87, 205.
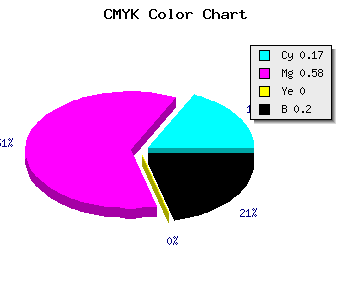
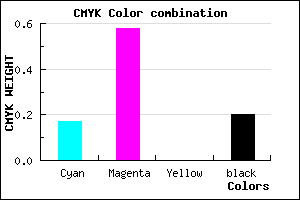
Html color #AA57CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA57CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA57CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA57CD Hex Color Conversion

|

|
CMYK Css #AA57CD Color code combination mixer
RGB Css #AA57CD Color Code Combination Mixer
Css #AA57CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA57CD hex color
a{ color: #AA57CD; }
css h1,h2,h3,h4,h5,h6 : #AA57CD
h1,h2,h3,h4,h5,h6{ color: #AA57CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,87,205 Text color with hexadecimal code
Text font color is Rgb (170,87,205)
color css codes
Luminosity of css #AA57CD hex color
- #0f0612 (984594) #0f0612
- #2e113b (3019067) #2e113b
- #4d1d61 (5053793) #4d1d61
- #6d2989 (7154057) #6d2989
- #8b34b0 (9122992) #8b34b0
- #a64eca (10899146) #a64eca
- #b974d6 (12154070) #b974d6
- #cd9ce2 (13475042) #cd9ce2
- #e1c3ed (14795757) #e1c3ed
- #f5ebf9 (16116729) #f5ebf9
- lighter/Darker shades: Hex values:
- #AA57CD (170,87,205) #AA57CD
- #983EC8 (152,62,200) #983EC8
- #8625C3 (134,37,195) #8625C3
- #740CBE (116,12,190) #740CBE
- #6200B9 (98,0,185) #6200B9
- #5000B4 (80,0,180) #5000B4
- #3E00AF (62,0,175) #3E00AF
- #2C00AA (44,0,170) #2C00AA
- #1A00A5 (26,0,165) #1A00A5
- #0800A0 (8,0,160) #0800A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #AA57CD hex color
Tints of css #AA57CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (170,87,205) #000096
- #BC69DF (188,105,223) #BC69DF
- #CE7BF1 (206,123,241) #CE7BF1
- #E08DFF (224,141,255) #E08DFF
- #F29FFF (242,159,255) #F29FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF