Rgb 170,61,250 to Css #AA3DFA Color code html values
Css AA3DFA Hex Color Code for rgb 170,61,250
Css Html color #AA3DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 170,61,250 colour codes.
Div Background-color : #AA3DFA
.div{ background-color : #AA3DFA; }
html #AA3DFA color code
Text/Font color #AA3DFA
.text{ color : #AA3DFA; }
My text html color #AA3DFA hex color code
Border html color #AA3DFA hex color code
.border{ border:3px solid : #AA3DFA; }
My div border color
Outline hex color #AA3DFA
.outline{ outline:2px solid #AA3DFA; }
My text outline color #AA3DFA
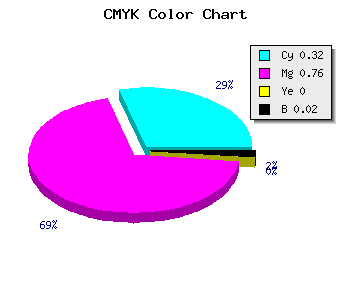
css #AA3DFA Color code html chart

|

|
css Text shadow : #AA3DFA color
.shadow{ text-shadow: 10px 10px 10px #AA3DFA; }
My text shadow
Css box shadow : #AA3DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA3DFA; }
My box shadow
Css Gradient html color #AA3DFA code
.gradient{ background-color:#AA3DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA3DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA3DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA3DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA3DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA3DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA3DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA3DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA3DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA3DFA Color code html values
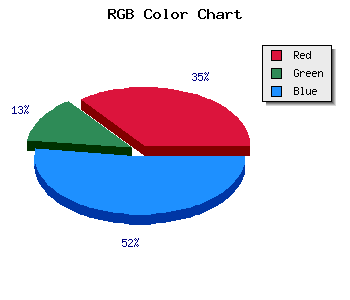
#AA3DFA hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 23.92% green and 98.04% blue.
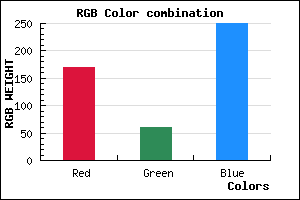
RGB percentage values corresponding to this are 170, 61, 250.
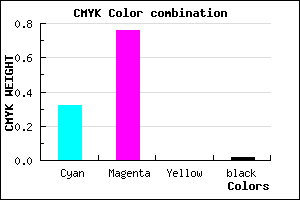
Html color #AA3DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA3DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA3DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA3DFA Hex Color Conversion

|

|
CMYK Css #AA3DFA Color code combination mixer
RGB Css #AA3DFA Color Code Combination Mixer
Css #AA3DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA3DFA hex color
a{ color: #AA3DFA; }
css h1,h2,h3,h4,h5,h6 : #AA3DFA
h1,h2,h3,h4,h5,h6{ color: #AA3DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,61,250 Text color with hexadecimal code
Text font color is Rgb (170,61,250)
color css codes
Luminosity of css #AA3DFA hex color
- #0e0117 (917783) #0e0117
- #2c024a (2884170) #2c024a
- #4a037b (4850555) #4a037b
- #6805ad (6817197) #6805ad
- #8506de (8718046) #8506de
- #9f1ff9 (10428409) #9f1ff9
- #b450fa (11817210) #b450fa
- #ca82fc (13271804) #ca82fc
- #dfb3fd (14660605) #dfb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #AA3DFA (170,61,250) #AA3DFA
- #9824F5 (152,36,245) #9824F5
- #860BF0 (134,11,240) #860BF0
- #7400EB (116,0,235) #7400EB
- #6200E6 (98,0,230) #6200E6
- #5000E1 (80,0,225) #5000E1
- #3E00DC (62,0,220) #3E00DC
- #2C00D7 (44,0,215) #2C00D7
- #1A00D2 (26,0,210) #1A00D2
- #0800CD (8,0,205) #0800CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #AA3DFA hex color
Tints of css #AA3DFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (170,61,250) #0000C3
- #BC4FFF (188,79,255) #BC4FFF
- #CE61FF (206,97,255) #CE61FF
- #E073FF (224,115,255) #E073FF
- #F285FF (242,133,255) #F285FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF