Rgb 170,18,253 to Css #AA12FD Color code html values
Css AA12FD Hex Color Code for rgb 170,18,253
Css Html color #AA12FD Hex color conversions, schemes, palette, combination, mixer, to rgb 170,18,253 colour codes.
Div Background-color : #AA12FD
.div{ background-color : #AA12FD; }
html #AA12FD color code
Text/Font color #AA12FD
.text{ color : #AA12FD; }
My text html color #AA12FD hex color code
Border html color #AA12FD hex color code
.border{ border:3px solid : #AA12FD; }
My div border color
Outline hex color #AA12FD
.outline{ outline:2px solid #AA12FD; }
My text outline color #AA12FD
css #AA12FD Color code html chart

|

|
css Text shadow : #AA12FD color
.shadow{ text-shadow: 10px 10px 10px #AA12FD; }
My text shadow
Css box shadow : #AA12FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA12FD; }
My box shadow
Css Gradient html color #AA12FD code
.gradient{ background-color:#AA12FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA12FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA12FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA12FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA12FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA12FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA12FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA12FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA12FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA12FD Color code html values
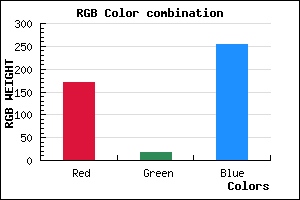
#AA12FD hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 7.06% green and 99.22% blue.
RGB percentage values corresponding to this are 170, 18, 253.
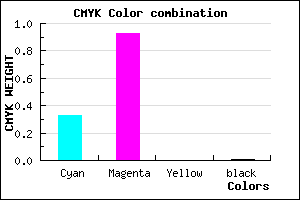
Html color #AA12FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA12FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA12FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA12FD Hex Color Conversion

|

|
CMYK Css #AA12FD Color code combination mixer
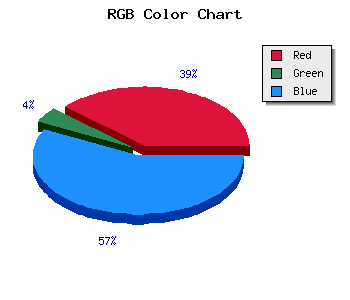
RGB Css #AA12FD Color Code Combination Mixer
Css #AA12FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA12FD hex color
a{ color: #AA12FD; }
css h1,h2,h3,h4,h5,h6 : #AA12FD
h1,h2,h3,h4,h5,h6{ color: #AA12FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,18,253 Text color with hexadecimal code
Text font color is Rgb (170,18,253)
color css codes
Luminosity of css #AA12FD hex color
- #0f0018 (983064) #0f0018
- #30014b (3146059) #30014b
- #50017d (5243261) #50017d
- #7101b1 (7406001) #7101b1
- #9002e2 (9437922) #9002e2
- #ab1bfd (11213821) #ab1bfd
- #bd4cfe (12406014) #bd4cfe
- #d080fe (13664510) #d080fe
- #e2b2fe (14856958) #e2b2fe
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #AA12FD (170,18,253) #AA12FD
- #9800F8 (152,0,248) #9800F8
- #8600F3 (134,0,243) #8600F3
- #7400EE (116,0,238) #7400EE
- #6200E9 (98,0,233) #6200E9
- #5000E4 (80,0,228) #5000E4
- #3E00DF (62,0,223) #3E00DF
- #2C00DA (44,0,218) #2C00DA
- #1A00D5 (26,0,213) #1A00D5
- #0800D0 (8,0,208) #0800D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #AA12FD hex color
Tints of css #AA12FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (170,18,253) #0000C6
- #BC24FF (188,36,255) #BC24FF
- #CE36FF (206,54,255) #CE36FF
- #E048FF (224,72,255) #E048FF
- #F25AFF (242,90,255) #F25AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF