Rgb 170,18,236 to Css #AA12EC Color code html values
Css AA12EC Hex Color Code for rgb 170,18,236
Css Html color #AA12EC Hex color conversions, schemes, palette, combination, mixer, to rgb 170,18,236 colour codes.
Div Background-color : #AA12EC
.div{ background-color : #AA12EC; }
html #AA12EC color code
Text/Font color #AA12EC
.text{ color : #AA12EC; }
My text html color #AA12EC hex color code
Border html color #AA12EC hex color code
.border{ border:3px solid : #AA12EC; }
My div border color
Outline hex color #AA12EC
.outline{ outline:2px solid #AA12EC; }
My text outline color #AA12EC
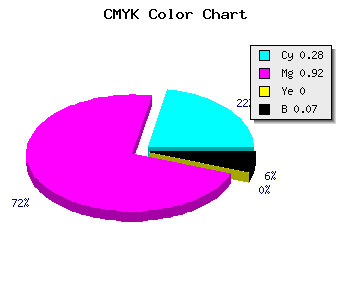
css #AA12EC Color code html chart

|

|
css Text shadow : #AA12EC color
.shadow{ text-shadow: 10px 10px 10px #AA12EC; }
My text shadow
Css box shadow : #AA12EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA12EC; }
My box shadow
Css Gradient html color #AA12EC code
.gradient{ background-color:#AA12EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA12EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA12EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA12EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA12EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA12EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA12EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA12EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA12EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA12EC Color code html values
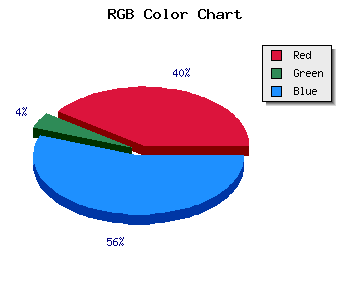
#AA12EC hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 7.06% green and 92.55% blue.
RGB percentage values corresponding to this are 170, 18, 236.
Html color #AA12EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA12EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA12EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA12EC Hex Color Conversion

|

|
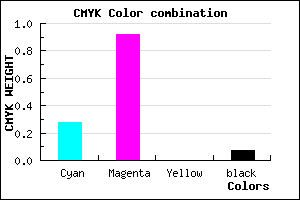
CMYK Css #AA12EC Color code combination mixer
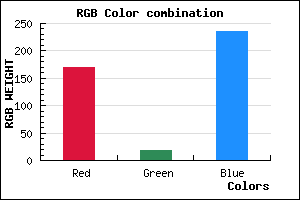
RGB Css #AA12EC Color Code Combination Mixer
Css #AA12EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA12EC hex color
a{ color: #AA12EC; }
css h1,h2,h3,h4,h5,h6 : #AA12EC
h1,h2,h3,h4,h5,h6{ color: #AA12EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,18,236 Text color with hexadecimal code
Text font color is Rgb (170,18,236)
color css codes
Luminosity of css #AA12EC hex color
- #100216 (1049110) #100216
- #330547 (3343687) #330547
- #550975 (5572981) #550975
- #780da5 (7867813) #780da5
- #9a10d4 (10096852) #9a10d4
- #b529ef (11872751) #b529ef
- #c558f2 (12933362) #c558f2
- #d688f6 (14059766) #d688f6
- #e6b7f9 (15120377) #e6b7f9
- #f7e7fd (16246781) #f7e7fd
- lighter/Darker shades: Hex values:
- #AA12EC (170,18,236) #AA12EC
- #9800E7 (152,0,231) #9800E7
- #8600E2 (134,0,226) #8600E2
- #7400DD (116,0,221) #7400DD
- #6200D8 (98,0,216) #6200D8
- #5000D3 (80,0,211) #5000D3
- #3E00CE (62,0,206) #3E00CE
- #2C00C9 (44,0,201) #2C00C9
- #1A00C4 (26,0,196) #1A00C4
- #0800BF (8,0,191) #0800BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #AA12EC hex color
Tints of css #AA12EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (170,18,236) #0000B5
- #BC24FE (188,36,254) #BC24FE
- #CE36FF (206,54,255) #CE36FF
- #E048FF (224,72,255) #E048FF
- #F25AFF (242,90,255) #F25AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF