Rgb 170,162,220 to Css #AAA2DC Color code html values
Css AAA2DC Hex Color Code for rgb 170,162,220
Css Html color #AAA2DC Hex color conversions, schemes, palette, combination, mixer, to rgb 170,162,220 colour codes.
Div Background-color : #AAA2DC
.div{ background-color : #AAA2DC; }
html #AAA2DC color code
Text/Font color #AAA2DC
.text{ color : #AAA2DC; }
My text html color #AAA2DC hex color code
Border html color #AAA2DC hex color code
.border{ border:3px solid : #AAA2DC; }
My div border color
Outline hex color #AAA2DC
.outline{ outline:2px solid #AAA2DC; }
My text outline color #AAA2DC
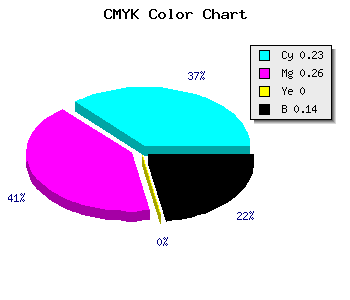
css #AAA2DC Color code html chart

|

|
css Text shadow : #AAA2DC color
.shadow{ text-shadow: 10px 10px 10px #AAA2DC; }
My text shadow
Css box shadow : #AAA2DC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AAA2DC; }
My box shadow
Css Gradient html color #AAA2DC code
.gradient{ background-color:#AAA2DC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AAA2DC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AAA2DC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AAA2DC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AAA2DC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AAA2DC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AAA2DC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AAA2DC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AAA2DC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AAA2DC Color code html values
#AAA2DC hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 63.53% green and 86.27% blue.
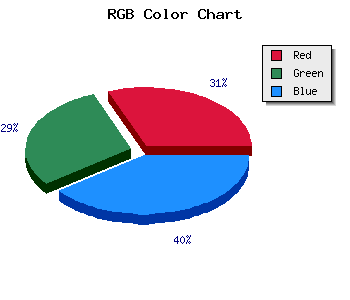
RGB percentage values corresponding to this are 170, 162, 220.
Html color #AAA2DC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AAA2DC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AAA2DC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AAA2DC Hex Color Conversion

|

|
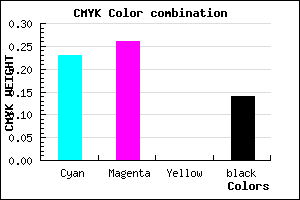
CMYK Css #AAA2DC Color code combination mixer
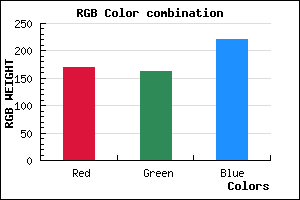
RGB Css #AAA2DC Color Code Combination Mixer
Css #AAA2DC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AAA2DC hex color
a{ color: #AAA2DC; }
css h1,h2,h3,h4,h5,h6 : #AAA2DC
h1,h2,h3,h4,h5,h6{ color: #AAA2DC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,162,220 Text color with hexadecimal code
Text font color is Rgb (170,162,220)
color css codes
Luminosity of css #AAA2DC hex color
- #080711 (526097) #080711
- #1a1537 (1709367) #1a1537
- #2a225c (2761308) #2a225c
- #3c3181 (3944833) #3c3181
- #4d3ea6 (5062310) #4d3ea6
- #6658c0 (6707392) #6658c0
- #887cce (8944846) #887cce
- #aaa2dc (11182812) #aaa2dc
- #cbc6ea (13354730) #cbc6ea
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #AAA2DC (170,162,220) #AAA2DC
- #9889D7 (152,137,215) #9889D7
- #8670D2 (134,112,210) #8670D2
- #7457CD (116,87,205) #7457CD
- #623EC8 (98,62,200) #623EC8
- #5025C3 (80,37,195) #5025C3
- #3E0CBE (62,12,190) #3E0CBE
- #2C00B9 (44,0,185) #2C00B9
- #1A00B4 (26,0,180) #1A00B4
- #0800AF (8,0,175) #0800AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #AAA2DC hex color
Tints of css #AAA2DC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (170,162,220) #0000A5
- #BCB4EE (188,180,238) #BCB4EE
- #CEC6FF (206,198,255) #CEC6FF
- #E0D8FF (224,216,255) #E0D8FF
- #F2EAFF (242,234,255) #F2EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF