Rgb 170,161,221 to Css #AAA1DD Color code html values
Css AAA1DD Hex Color Code for rgb 170,161,221
Css Html color #AAA1DD Hex color conversions, schemes, palette, combination, mixer, to rgb 170,161,221 colour codes.
Div Background-color : #AAA1DD
.div{ background-color : #AAA1DD; }
html #AAA1DD color code
Text/Font color #AAA1DD
.text{ color : #AAA1DD; }
My text html color #AAA1DD hex color code
Border html color #AAA1DD hex color code
.border{ border:3px solid : #AAA1DD; }
My div border color
Outline hex color #AAA1DD
.outline{ outline:2px solid #AAA1DD; }
My text outline color #AAA1DD
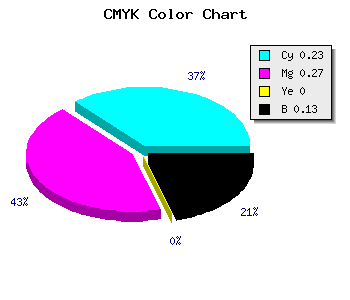
css #AAA1DD Color code html chart

|

|
css Text shadow : #AAA1DD color
.shadow{ text-shadow: 10px 10px 10px #AAA1DD; }
My text shadow
Css box shadow : #AAA1DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AAA1DD; }
My box shadow
Css Gradient html color #AAA1DD code
.gradient{ background-color:#AAA1DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AAA1DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AAA1DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AAA1DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AAA1DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AAA1DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AAA1DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AAA1DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AAA1DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AAA1DD Color code html values
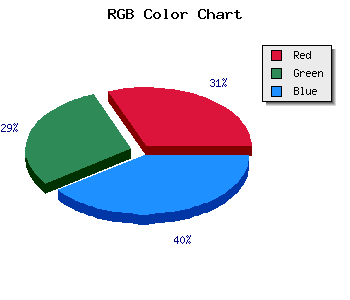
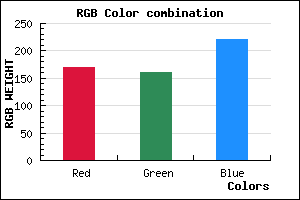
#AAA1DD hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 63.14% green and 86.67% blue.
RGB percentage values corresponding to this are 170, 161, 221.
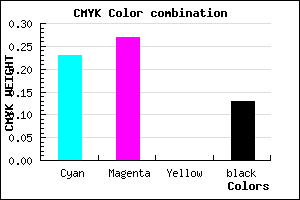
Html color #AAA1DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AAA1DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AAA1DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AAA1DD Hex Color Conversion

|

|
CMYK Css #AAA1DD Color code combination mixer
RGB Css #AAA1DD Color Code Combination Mixer
Css #AAA1DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AAA1DD hex color
a{ color: #AAA1DD; }
css h1,h2,h3,h4,h5,h6 : #AAA1DD
h1,h2,h3,h4,h5,h6{ color: #AAA1DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,161,221 Text color with hexadecimal code
Text font color is Rgb (170,161,221)
color css codes
Luminosity of css #AAA1DD hex color
- #080612 (525842) #080612
- #191438 (1643576) #191438
- #2a215d (2761053) #2a215d
- #3b2f83 (3878787) #3b2f83
- #4c3ca8 (4996264) #4c3ca8
- #6556c2 (6641346) #6556c2
- #877bcf (8879055) #877bcf
- #a9a1dd (11117021) #a9a1dd
- #cbc6ea (13354730) #cbc6ea
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #AAA1DD (170,161,221) #AAA1DD
- #9888D8 (152,136,216) #9888D8
- #866FD3 (134,111,211) #866FD3
- #7456CE (116,86,206) #7456CE
- #623DC9 (98,61,201) #623DC9
- #5024C4 (80,36,196) #5024C4
- #3E0BBF (62,11,191) #3E0BBF
- #2C00BA (44,0,186) #2C00BA
- #1A00B5 (26,0,181) #1A00B5
- #0800B0 (8,0,176) #0800B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #AAA1DD hex color
Tints of css #AAA1DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (170,161,221) #0000A6
- #BCB3EF (188,179,239) #BCB3EF
- #CEC5FF (206,197,255) #CEC5FF
- #E0D7FF (224,215,255) #E0D7FF
- #F2E9FF (242,233,255) #F2E9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF