Rgb 170,147,255 to Css #AA93FF Color code html values
Css AA93FF Hex Color Code for rgb 170,147,255
Css Html color #AA93FF Hex color conversions, schemes, palette, combination, mixer, to rgb 170,147,255 colour codes.
Div Background-color : #AA93FF
.div{ background-color : #AA93FF; }
html #AA93FF color code
Text/Font color #AA93FF
.text{ color : #AA93FF; }
My text html color #AA93FF hex color code
Border html color #AA93FF hex color code
.border{ border:3px solid : #AA93FF; }
My div border color
Outline hex color #AA93FF
.outline{ outline:2px solid #AA93FF; }
My text outline color #AA93FF
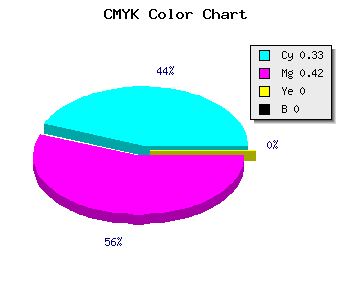
css #AA93FF Color code html chart

|

|
css Text shadow : #AA93FF color
.shadow{ text-shadow: 10px 10px 10px #AA93FF; }
My text shadow
Css box shadow : #AA93FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA93FF; }
My box shadow
Css Gradient html color #AA93FF code
.gradient{ background-color:#AA93FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA93FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA93FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA93FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA93FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA93FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA93FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA93FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA93FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA93FF Color code html values
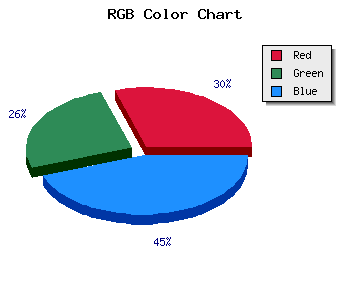
#AA93FF hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 57.65% green and 100% blue.
RGB percentage values corresponding to this are 170, 147, 255.
Html color #AA93FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA93FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA93FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA93FF Hex Color Conversion

|

|
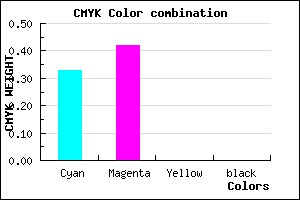
CMYK Css #AA93FF Color code combination mixer
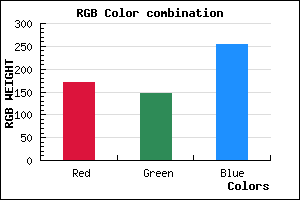
RGB Css #AA93FF Color Code Combination Mixer
Css #AA93FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA93FF hex color
a{ color: #AA93FF; }
css h1,h2,h3,h4,h5,h6 : #AA93FF
h1,h2,h3,h4,h5,h6{ color: #AA93FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,147,255 Text color with hexadecimal code
Text font color is Rgb (170,147,255)
color css codes
Luminosity of css #AA93FF hex color
- #050018 (327704) #050018
- #10004c (1048652) #10004c
- #1b007e (1769598) #1b007e
- #2600b2 (2490546) #2600b2
- #3000e4 (3145956) #3000e4
- #4a19ff (4856319) #4a19ff
- #714bff (7425023) #714bff
- #9a7fff (10125311) #9a7fff
- #c2b1ff (12759551) #c2b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #AA93FF (170,147,255) #AA93FF
- #987AFA (152,122,250) #987AFA
- #8661F5 (134,97,245) #8661F5
- #7448F0 (116,72,240) #7448F0
- #622FEB (98,47,235) #622FEB
- #5016E6 (80,22,230) #5016E6
- #3E00E1 (62,0,225) #3E00E1
- #2C00DC (44,0,220) #2C00DC
- #1A00D7 (26,0,215) #1A00D7
- #0800D2 (8,0,210) #0800D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AA93FF hex color
Tints of css #AA93FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (170,147,255) #0000C8
- #BCA5FF (188,165,255) #BCA5FF
- #CEB7FF (206,183,255) #CEB7FF
- #E0C9FF (224,201,255) #E0C9FF
- #F2DBFF (242,219,255) #F2DBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF