Rgb 170,108,222 to Css #AA6CDE Color code html values
Css AA6CDE Hex Color Code for rgb 170,108,222
Css Html color #AA6CDE Hex color conversions, schemes, palette, combination, mixer, to rgb 170,108,222 colour codes.
Div Background-color : #AA6CDE
.div{ background-color : #AA6CDE; }
html #AA6CDE color code
Text/Font color #AA6CDE
.text{ color : #AA6CDE; }
My text html color #AA6CDE hex color code
Border html color #AA6CDE hex color code
.border{ border:3px solid : #AA6CDE; }
My div border color
Outline hex color #AA6CDE
.outline{ outline:2px solid #AA6CDE; }
My text outline color #AA6CDE
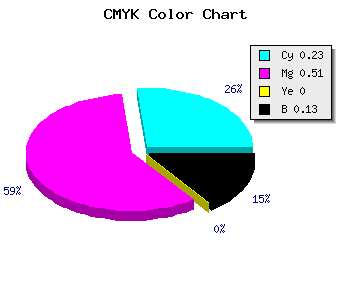
css #AA6CDE Color code html chart

|

|
css Text shadow : #AA6CDE color
.shadow{ text-shadow: 10px 10px 10px #AA6CDE; }
My text shadow
Css box shadow : #AA6CDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA6CDE; }
My box shadow
Css Gradient html color #AA6CDE code
.gradient{ background-color:#AA6CDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA6CDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA6CDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA6CDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA6CDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA6CDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA6CDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA6CDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA6CDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA6CDE Color code html values
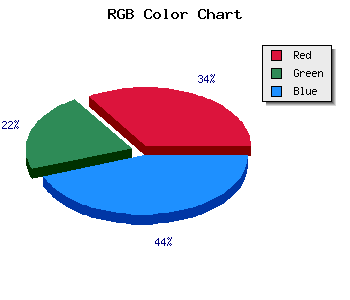
#AA6CDE hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 42.35% green and 87.06% blue.
RGB percentage values corresponding to this are 170, 108, 222.
Html color #AA6CDE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA6CDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA6CDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA6CDE Hex Color Conversion

|

|
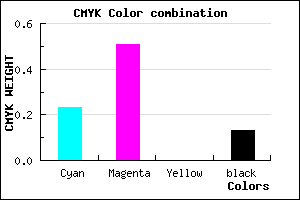
CMYK Css #AA6CDE Color code combination mixer
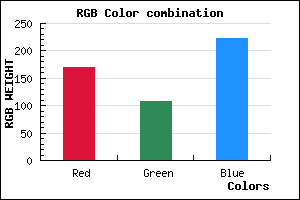
RGB Css #AA6CDE Color Code Combination Mixer
Css #AA6CDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA6CDE hex color
a{ color: #AA6CDE; }
css h1,h2,h3,h4,h5,h6 : #AA6CDE
h1,h2,h3,h4,h5,h6{ color: #AA6CDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,108,222 Text color with hexadecimal code
Text font color is Rgb (170,108,222)
color css codes
Luminosity of css #AA6CDE hex color
- #0d0414 (853012) #0d0414
- #280e3e (2625086) #280e3e
- #421767 (4331367) #421767
- #5e2092 (6168722) #5e2092
- #782aba (7875258) #782aba
- #9243d5 (9585621) #9243d5
- #aa6cde (11168990) #aa6cde
- #c296e8 (12752616) #c296e8
- #dabff1 (14335985) #dabff1
- #f3eafa (15985402) #f3eafa
- lighter/Darker shades: Hex values:
- #AA6CDE (170,108,222) #AA6CDE
- #9853D9 (152,83,217) #9853D9
- #863AD4 (134,58,212) #863AD4
- #7421CF (116,33,207) #7421CF
- #6208CA (98,8,202) #6208CA
- #5000C5 (80,0,197) #5000C5
- #3E00C0 (62,0,192) #3E00C0
- #2C00BB (44,0,187) #2C00BB
- #1A00B6 (26,0,182) #1A00B6
- #0800B1 (8,0,177) #0800B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #AA6CDE hex color
Tints of css #AA6CDE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (170,108,222) #0000A7
- #BC7EF0 (188,126,240) #BC7EF0
- #CE90FF (206,144,255) #CE90FF
- #E0A2FF (224,162,255) #E0A2FF
- #F2B4FF (242,180,255) #F2B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF