Rgb 170,104,255 to Css #AA68FF Color code html values
Css AA68FF Hex Color Code for rgb 170,104,255
Css Html color #AA68FF Hex color conversions, schemes, palette, combination, mixer, to rgb 170,104,255 colour codes.
Div Background-color : #AA68FF
.div{ background-color : #AA68FF; }
html #AA68FF color code
Text/Font color #AA68FF
.text{ color : #AA68FF; }
My text html color #AA68FF hex color code
Border html color #AA68FF hex color code
.border{ border:3px solid : #AA68FF; }
My div border color
Outline hex color #AA68FF
.outline{ outline:2px solid #AA68FF; }
My text outline color #AA68FF
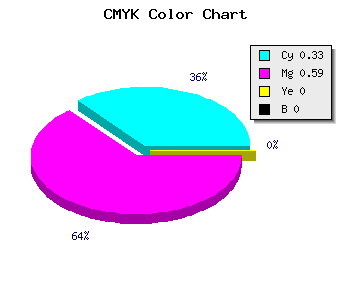
css #AA68FF Color code html chart

|

|
css Text shadow : #AA68FF color
.shadow{ text-shadow: 10px 10px 10px #AA68FF; }
My text shadow
Css box shadow : #AA68FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA68FF; }
My box shadow
Css Gradient html color #AA68FF code
.gradient{ background-color:#AA68FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA68FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA68FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA68FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA68FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA68FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA68FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA68FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA68FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA68FF Color code html values
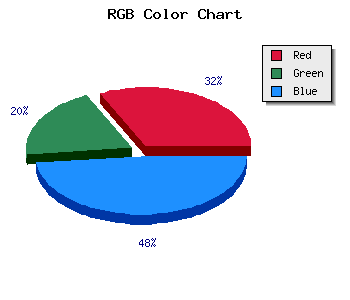
#AA68FF hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 40.78% green and 100% blue.
RGB percentage values corresponding to this are 170, 104, 255.
Html color #AA68FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA68FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA68FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA68FF Hex Color Conversion

|

|
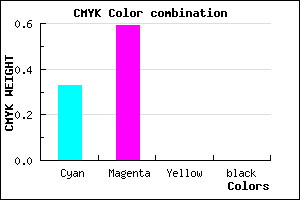
CMYK Css #AA68FF Color code combination mixer
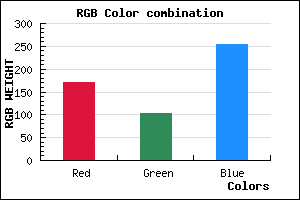
RGB Css #AA68FF Color Code Combination Mixer
Css #AA68FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA68FF hex color
a{ color: #AA68FF; }
css h1,h2,h3,h4,h5,h6 : #AA68FF
h1,h2,h3,h4,h5,h6{ color: #AA68FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,104,255 Text color with hexadecimal code
Text font color is Rgb (170,104,255)
color css codes
Luminosity of css #AA68FF hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #AA68FF (170,104,255) #AA68FF
- #984FFA (152,79,250) #984FFA
- #8636F5 (134,54,245) #8636F5
- #741DF0 (116,29,240) #741DF0
- #6204EB (98,4,235) #6204EB
- #5000E6 (80,0,230) #5000E6
- #3E00E1 (62,0,225) #3E00E1
- #2C00DC (44,0,220) #2C00DC
- #1A00D7 (26,0,215) #1A00D7
- #0800D2 (8,0,210) #0800D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AA68FF hex color
Tints of css #AA68FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (170,104,255) #0000C8
- #BC7AFF (188,122,255) #BC7AFF
- #CE8CFF (206,140,255) #CE8CFF
- #E09EFF (224,158,255) #E09EFF
- #F2B0FF (242,176,255) #F2B0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF