Rgb 169,83,255 to Css #A953FF Color code html values
Css A953FF Hex Color Code for rgb 169,83,255
Css Html color #A953FF Hex color conversions, schemes, palette, combination, mixer, to rgb 169,83,255 colour codes.
Div Background-color : #A953FF
.div{ background-color : #A953FF; }
html #A953FF color code
Text/Font color #A953FF
.text{ color : #A953FF; }
My text html color #A953FF hex color code
Border html color #A953FF hex color code
.border{ border:3px solid : #A953FF; }
My div border color
Outline hex color #A953FF
.outline{ outline:2px solid #A953FF; }
My text outline color #A953FF
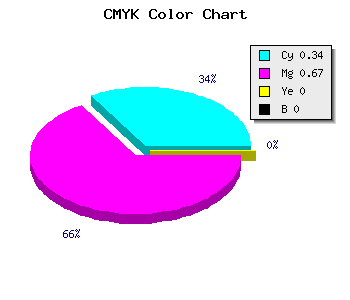
css #A953FF Color code html chart

|

|
css Text shadow : #A953FF color
.shadow{ text-shadow: 10px 10px 10px #A953FF; }
My text shadow
Css box shadow : #A953FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A953FF; }
My box shadow
Css Gradient html color #A953FF code
.gradient{ background-color:#A953FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A953FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A953FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A953FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A953FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A953FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A953FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A953FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A953FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A953FF Color code html values
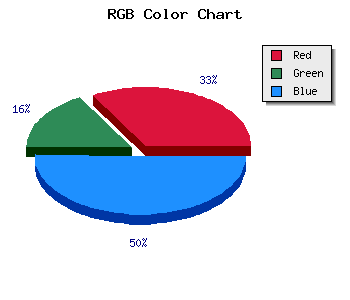
#A953FF hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 32.55% green and 100% blue.
RGB percentage values corresponding to this are 169, 83, 255.
Html color #A953FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A953FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A953FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A953FF Hex Color Conversion

|

|
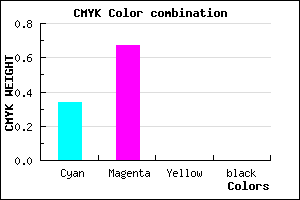
CMYK Css #A953FF Color code combination mixer
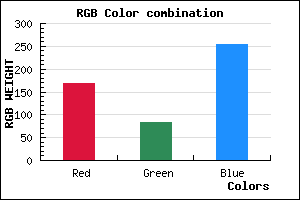
RGB Css #A953FF Color Code Combination Mixer
Css #A953FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A953FF hex color
a{ color: #A953FF; }
css h1,h2,h3,h4,h5,h6 : #A953FF
h1,h2,h3,h4,h5,h6{ color: #A953FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,83,255 Text color with hexadecimal code
Text font color is Rgb (169,83,255)
color css codes
Luminosity of css #A953FF hex color
- #0c0018 (786456) #0c0018
- #26004c (2490444) #26004c
- #3e007e (4063358) #3e007e
- #5800b2 (5767346) #5800b2
- #7100e4 (7405796) #7100e4
- #8b19ff (9116159) #8b19ff
- #a44bff (10767359) #a44bff
- #be7fff (12484607) #be7fff
- #d8b1ff (14201343) #d8b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #A953FF (169,83,255) #A953FF
- #973AFA (151,58,250) #973AFA
- #8521F5 (133,33,245) #8521F5
- #7308F0 (115,8,240) #7308F0
- #6100EB (97,0,235) #6100EB
- #4F00E6 (79,0,230) #4F00E6
- #3D00E1 (61,0,225) #3D00E1
- #2B00DC (43,0,220) #2B00DC
- #1900D7 (25,0,215) #1900D7
- #0700D2 (7,0,210) #0700D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A953FF hex color
Tints of css #A953FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (169,83,255) #0000C8
- #BB65FF (187,101,255) #BB65FF
- #CD77FF (205,119,255) #CD77FF
- #DF89FF (223,137,255) #DF89FF
- #F19BFF (241,155,255) #F19BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF