Rgb 169,80,190 to Css #A950BE Color code html values
Css A950BE Hex Color Code for rgb 169,80,190
Css Html color #A950BE Hex color conversions, schemes, palette, combination, mixer, to rgb 169,80,190 colour codes.
Div Background-color : #A950BE
.div{ background-color : #A950BE; }
html #A950BE color code
Text/Font color #A950BE
.text{ color : #A950BE; }
My text html color #A950BE hex color code
Border html color #A950BE hex color code
.border{ border:3px solid : #A950BE; }
My div border color
Outline hex color #A950BE
.outline{ outline:2px solid #A950BE; }
My text outline color #A950BE
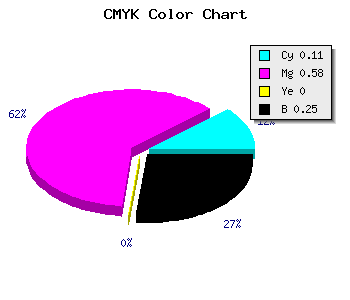
css #A950BE Color code html chart

|

|
css Text shadow : #A950BE color
.shadow{ text-shadow: 10px 10px 10px #A950BE; }
My text shadow
Css box shadow : #A950BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A950BE; }
My box shadow
Css Gradient html color #A950BE code
.gradient{ background-color:#A950BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A950BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A950BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A950BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A950BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A950BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A950BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A950BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A950BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A950BE Color code html values
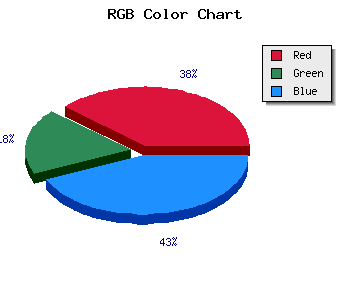
#A950BE hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 31.37% green and 74.51% blue.
RGB percentage values corresponding to this are 169, 80, 190.
Html color #A950BE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A950BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A950BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A950BE Hex Color Conversion

|

|
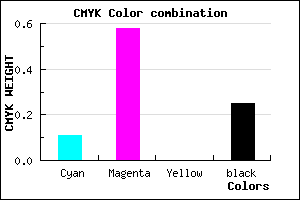
CMYK Css #A950BE Color code combination mixer
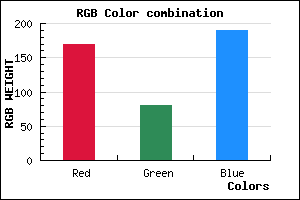
RGB Css #A950BE Color Code Combination Mixer
Css #A950BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A950BE hex color
a{ color: #A950BE; }
css h1,h2,h3,h4,h5,h6 : #A950BE
h1,h2,h3,h4,h5,h6{ color: #A950BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,80,190 Text color with hexadecimal code
Text font color is Rgb (169,80,190)
color css codes
Luminosity of css #A950BE hex color
- #0f0612 (984594) #0f0612
- #301537 (3151159) #301537
- #50225c (5251676) #50225c
- #723082 (7483522) #723082
- #913ea6 (9518758) #913ea6
- #ac57c1 (11294657) #ac57c1
- #be7cce (12483790) #be7cce
- #d1a2dc (13738716) #d1a2dc
- #e3c6ea (14927594) #e3c6ea
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #A950BE (169,80,190) #A950BE
- #9737B9 (151,55,185) #9737B9
- #851EB4 (133,30,180) #851EB4
- #7305AF (115,5,175) #7305AF
- #6100AA (97,0,170) #6100AA
- #4F00A5 (79,0,165) #4F00A5
- #3D00A0 (61,0,160) #3D00A0
- #2B009B (43,0,155) #2B009B
- #190096 (25,0,150) #190096
- #070091 (7,0,145) #070091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #A950BE hex color
Tints of css #A950BE hex color
- Darker/lighter shades: Hex color values:
- #000087 (169,80,190) #000087
- #BB62D0 (187,98,208) #BB62D0
- #CD74E2 (205,116,226) #CD74E2
- #DF86F4 (223,134,244) #DF86F4
- #F198FF (241,152,255) #F198FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF