Rgb 169,79,253 to Css #A94FFD Color code html values
Css A94FFD Hex Color Code for rgb 169,79,253
Css Html color #A94FFD Hex color conversions, schemes, palette, combination, mixer, to rgb 169,79,253 colour codes.
Div Background-color : #A94FFD
.div{ background-color : #A94FFD; }
html #A94FFD color code
Text/Font color #A94FFD
.text{ color : #A94FFD; }
My text html color #A94FFD hex color code
Border html color #A94FFD hex color code
.border{ border:3px solid : #A94FFD; }
My div border color
Outline hex color #A94FFD
.outline{ outline:2px solid #A94FFD; }
My text outline color #A94FFD
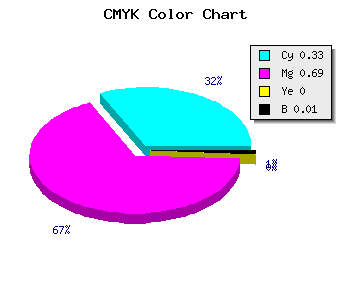
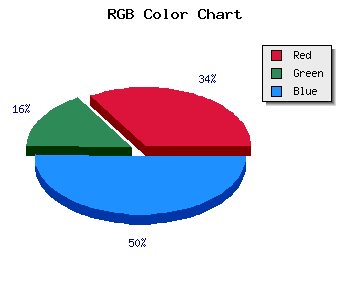
css #A94FFD Color code html chart

|

|
css Text shadow : #A94FFD color
.shadow{ text-shadow: 10px 10px 10px #A94FFD; }
My text shadow
Css box shadow : #A94FFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A94FFD; }
My box shadow
Css Gradient html color #A94FFD code
.gradient{ background-color:#A94FFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A94FFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A94FFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A94FFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A94FFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A94FFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A94FFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A94FFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A94FFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A94FFD Color code html values
#A94FFD hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 30.98% green and 99.22% blue.
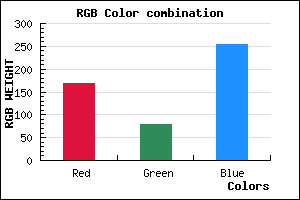
RGB percentage values corresponding to this are 169, 79, 253.
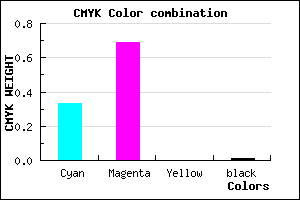
Html color #A94FFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A94FFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A94FFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A94FFD Hex Color Conversion

|

|
CMYK Css #A94FFD Color code combination mixer
RGB Css #A94FFD Color Code Combination Mixer
Css #A94FFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A94FFD hex color
a{ color: #A94FFD; }
css h1,h2,h3,h4,h5,h6 : #A94FFD
h1,h2,h3,h4,h5,h6{ color: #A94FFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,79,253 Text color with hexadecimal code
Text font color is Rgb (169,79,253)
color css codes
Luminosity of css #A94FFD hex color
- #0c0018 (786456) #0c0018
- #27014b (2556235) #27014b
- #41017d (4260221) #41017d
- #5c02b0 (6030000) #5c02b0
- #7603e1 (7734241) #7603e1
- #901cfc (9444604) #901cfc
- #a84dfd (11030013) #a84dfd
- #c181fd (12681725) #c181fd
- #d9b2fe (14267134) #d9b2fe
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #A94FFD (169,79,253) #A94FFD
- #9736F8 (151,54,248) #9736F8
- #851DF3 (133,29,243) #851DF3
- #7304EE (115,4,238) #7304EE
- #6100E9 (97,0,233) #6100E9
- #4F00E4 (79,0,228) #4F00E4
- #3D00DF (61,0,223) #3D00DF
- #2B00DA (43,0,218) #2B00DA
- #1900D5 (25,0,213) #1900D5
- #0700D0 (7,0,208) #0700D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #A94FFD hex color
Tints of css #A94FFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (169,79,253) #0000C6
- #BB61FF (187,97,255) #BB61FF
- #CD73FF (205,115,255) #CD73FF
- #DF85FF (223,133,255) #DF85FF
- #F197FF (241,151,255) #F197FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF