Rgb 169,6,222 to Css #A906DE Color code html values
Css A906DE Hex Color Code for rgb 169,6,222
Css Html color #A906DE Hex color conversions, schemes, palette, combination, mixer, to rgb 169,6,222 colour codes.
Div Background-color : #A906DE
.div{ background-color : #A906DE; }
html #A906DE color code
Text/Font color #A906DE
.text{ color : #A906DE; }
My text html color #A906DE hex color code
Border html color #A906DE hex color code
.border{ border:3px solid : #A906DE; }
My div border color
Outline hex color #A906DE
.outline{ outline:2px solid #A906DE; }
My text outline color #A906DE
css #A906DE Color code html chart

|

|
css Text shadow : #A906DE color
.shadow{ text-shadow: 10px 10px 10px #A906DE; }
My text shadow
Css box shadow : #A906DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A906DE; }
My box shadow
Css Gradient html color #A906DE code
.gradient{ background-color:#A906DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A906DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A906DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A906DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A906DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A906DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A906DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A906DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A906DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A906DE Color code html values
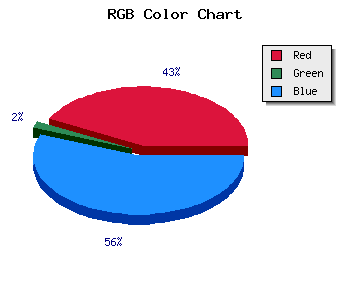
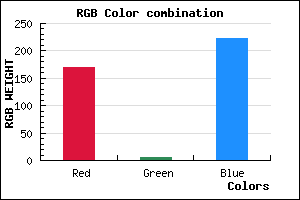
#A906DE hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 2.35% green and 87.06% blue.
RGB percentage values corresponding to this are 169, 6, 222.
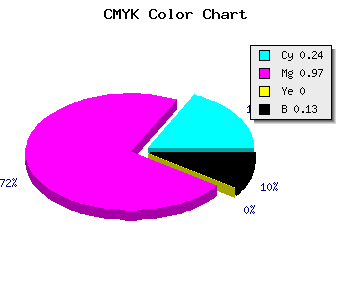
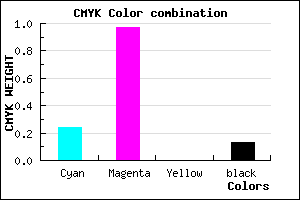
Html color #A906DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A906DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A906DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A906DE Hex Color Conversion

|

|
CMYK Css #A906DE Color code combination mixer
RGB Css #A906DE Color Code Combination Mixer
Css #A906DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A906DE hex color
a{ color: #A906DE; }
css h1,h2,h3,h4,h5,h6 : #A906DE
h1,h2,h3,h4,h5,h6{ color: #A906DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,6,222 Text color with hexadecimal code
Text font color is Rgb (169,6,222)
color css codes
Luminosity of css #A906DE hex color
- #120117 (1179927) #120117
- #38024a (3670602) #38024a
- #5d037b (6095739) #5d037b
- #8405ad (8652205) #8405ad
- #a906de (11077342) #a906de
- #c31ff9 (12787705) #c31ff9
- #d050fa (13652218) #d050fa
- #de82fc (14582524) #de82fc
- #ebb3fd (15447037) #ebb3fd
- #f8e6fe (16312062) #f8e6fe
- lighter/Darker shades: Hex values:
- #A906DE (169,6,222) #A906DE
- #9700D9 (151,0,217) #9700D9
- #8500D4 (133,0,212) #8500D4
- #7300CF (115,0,207) #7300CF
- #6100CA (97,0,202) #6100CA
- #4F00C5 (79,0,197) #4F00C5
- #3D00C0 (61,0,192) #3D00C0
- #2B00BB (43,0,187) #2B00BB
- #1900B6 (25,0,182) #1900B6
- #0700B1 (7,0,177) #0700B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #A906DE hex color
Tints of css #A906DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (169,6,222) #0000A7
- #BB18F0 (187,24,240) #BB18F0
- #CD2AFF (205,42,255) #CD2AFF
- #DF3CFF (223,60,255) #DF3CFF
- #F14EFF (241,78,255) #F14EFF
- #FF60FF (255,96,255) #FF60FF
- #FF72FF (255,114,255) #FF72FF
- #FF84FF (255,132,255) #FF84FF
- #FF96FF (255,150,255) #FF96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF