Rgb 169,55,173 to Css #A937AD Color code html values
Css A937AD Hex Color Code for rgb 169,55,173
Css Html color #A937AD Hex color conversions, schemes, palette, combination, mixer, to rgb 169,55,173 colour codes.
Div Background-color : #A937AD
.div{ background-color : #A937AD; }
html #A937AD color code
Text/Font color #A937AD
.text{ color : #A937AD; }
My text html color #A937AD hex color code
Border html color #A937AD hex color code
.border{ border:3px solid : #A937AD; }
My div border color
Outline hex color #A937AD
.outline{ outline:2px solid #A937AD; }
My text outline color #A937AD
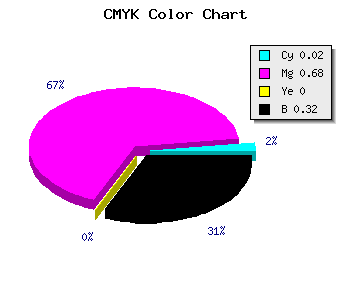
css #A937AD Color code html chart

|

|
css Text shadow : #A937AD color
.shadow{ text-shadow: 10px 10px 10px #A937AD; }
My text shadow
Css box shadow : #A937AD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A937AD; }
My box shadow
Css Gradient html color #A937AD code
.gradient{ background-color:#A937AD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A937AD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A937AD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A937AD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A937AD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A937AD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A937AD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A937AD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A937AD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A937AD Color code html values
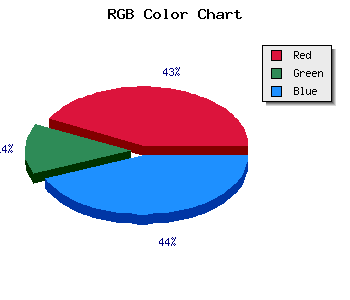
#A937AD hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 21.57% green and 67.84% blue.
RGB percentage values corresponding to this are 169, 55, 173.
Html color #A937AD has 0% cyan, 0% magenta, 0% yellow and 82% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A937AD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A937AD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A937AD Hex Color Conversion

|

|
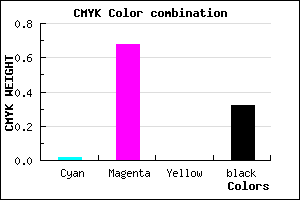
CMYK Css #A937AD Color code combination mixer
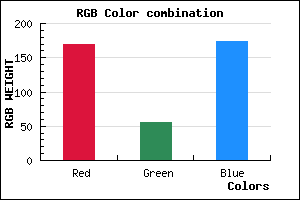
RGB Css #A937AD Color Code Combination Mixer
Css #A937AD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A937AD hex color
a{ color: #A937AD; }
css h1,h2,h3,h4,h5,h6 : #A937AD
h1,h2,h3,h4,h5,h6{ color: #A937AD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,55,173 Text color with hexadecimal code
Text font color is Rgb (169,55,173)
color css codes
Luminosity of css #A937AD hex color
- #120612 (1181202) #120612
- #38123a (3674682) #38123a
- #5d1e60 (6102624) #5d1e60
- #842b87 (8661895) #842b87
- #a937ad (11089837) #a937ad
- #c350c8 (12800200) #c350c8
- #d076d4 (13661908) #d076d4
- #de9ee0 (14589664) #de9ee0
- #ebc4ec (15451372) #ebc4ec
- #f8ebf9 (16313337) #f8ebf9
- lighter/Darker shades: Hex values:
- #A937AD (169,55,173) #A937AD
- #971EA8 (151,30,168) #971EA8
- #8505A3 (133,5,163) #8505A3
- #73009E (115,0,158) #73009E
- #610099 (97,0,153) #610099
- #4F0094 (79,0,148) #4F0094
- #3D008F (61,0,143) #3D008F
- #2B008A (43,0,138) #2B008A
- #190085 (25,0,133) #190085
- #070080 (7,0,128) #070080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
Color Shades of css #A937AD hex color
Tints of css #A937AD hex color
- Darker/lighter shades: Hex color values:
- #000076 (169,55,173) #000076
- #BB49BF (187,73,191) #BB49BF
- #CD5BD1 (205,91,209) #CD5BD1
- #DF6DE3 (223,109,227) #DF6DE3
- #F17FF5 (241,127,245) #F17FF5
- #FF91FF (255,145,255) #FF91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF