Rgb 169,138,234 to Css #A98AEA Color code html values
Css A98AEA Hex Color Code for rgb 169,138,234
Css Html color #A98AEA Hex color conversions, schemes, palette, combination, mixer, to rgb 169,138,234 colour codes.
Div Background-color : #A98AEA
.div{ background-color : #A98AEA; }
html #A98AEA color code
Text/Font color #A98AEA
.text{ color : #A98AEA; }
My text html color #A98AEA hex color code
Border html color #A98AEA hex color code
.border{ border:3px solid : #A98AEA; }
My div border color
Outline hex color #A98AEA
.outline{ outline:2px solid #A98AEA; }
My text outline color #A98AEA
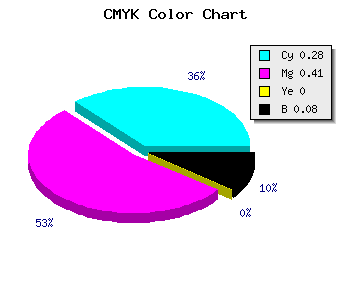
css #A98AEA Color code html chart

|

|
css Text shadow : #A98AEA color
.shadow{ text-shadow: 10px 10px 10px #A98AEA; }
My text shadow
Css box shadow : #A98AEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A98AEA; }
My box shadow
Css Gradient html color #A98AEA code
.gradient{ background-color:#A98AEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A98AEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A98AEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A98AEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A98AEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A98AEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A98AEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A98AEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A98AEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A98AEA Color code html values
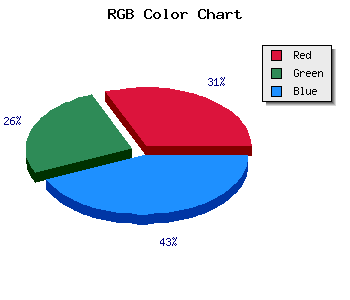
#A98AEA hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 54.12% green and 91.76% blue.
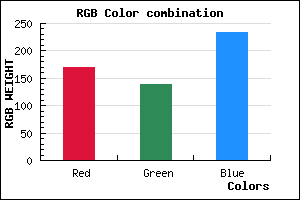
RGB percentage values corresponding to this are 169, 138, 234.
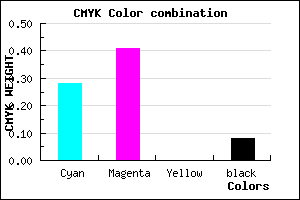
Html color #A98AEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A98AEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A98AEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A98AEA Hex Color Conversion

|

|
CMYK Css #A98AEA Color code combination mixer
RGB Css #A98AEA Color Code Combination Mixer
Css #A98AEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A98AEA hex color
a{ color: #A98AEA; }
css h1,h2,h3,h4,h5,h6 : #A98AEA
h1,h2,h3,h4,h5,h6{ color: #A98AEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,138,234 Text color with hexadecimal code
Text font color is Rgb (169,138,234)
color css codes
Luminosity of css #A98AEA hex color
- #090414 (590868) #090414
- #1d0c40 (1903680) #1d0c40
- #30136b (3150699) #30136b
- #441b97 (4463511) #441b97
- #5723c1 (5710785) #5723c1
- #713cdc (7421148) #713cdc
- #9067e3 (9463779) #9067e3
- #b093eb (11572203) #b093eb
- #cfbdf3 (13614579) #cfbdf3
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #A98AEA (169,138,234) #A98AEA
- #9771E5 (151,113,229) #9771E5
- #8558E0 (133,88,224) #8558E0
- #733FDB (115,63,219) #733FDB
- #6126D6 (97,38,214) #6126D6
- #4F0DD1 (79,13,209) #4F0DD1
- #3D00CC (61,0,204) #3D00CC
- #2B00C7 (43,0,199) #2B00C7
- #1900C2 (25,0,194) #1900C2
- #0700BD (7,0,189) #0700BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #A98AEA hex color
Tints of css #A98AEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (169,138,234) #0000B3
- #BB9CFC (187,156,252) #BB9CFC
- #CDAEFF (205,174,255) #CDAEFF
- #DFC0FF (223,192,255) #DFC0FF
- #F1D2FF (241,210,255) #F1D2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF