Rgb 169,115,237 to Css #A973ED Color code html values
Css A973ED Hex Color Code for rgb 169,115,237
Css Html color #A973ED Hex color conversions, schemes, palette, combination, mixer, to rgb 169,115,237 colour codes.
Div Background-color : #A973ED
.div{ background-color : #A973ED; }
html #A973ED color code
Text/Font color #A973ED
.text{ color : #A973ED; }
My text html color #A973ED hex color code
Border html color #A973ED hex color code
.border{ border:3px solid : #A973ED; }
My div border color
Outline hex color #A973ED
.outline{ outline:2px solid #A973ED; }
My text outline color #A973ED
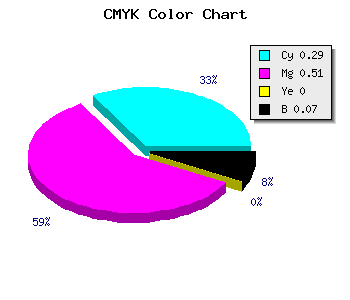
css #A973ED Color code html chart

|

|
css Text shadow : #A973ED color
.shadow{ text-shadow: 10px 10px 10px #A973ED; }
My text shadow
Css box shadow : #A973ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A973ED; }
My box shadow
Css Gradient html color #A973ED code
.gradient{ background-color:#A973ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A973ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A973ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A973ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A973ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #A973ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A973ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A973ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A973ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A973ED Color code html values
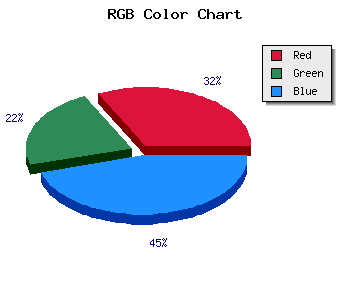
#A973ED hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 45.1% green and 92.94% blue.
RGB percentage values corresponding to this are 169, 115, 237.
Html color #A973ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A973ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A973ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A973ED Hex Color Conversion

|

|
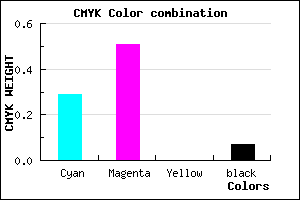
CMYK Css #A973ED Color code combination mixer
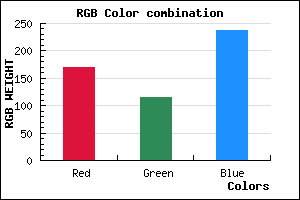
RGB Css #A973ED Color Code Combination Mixer
Css #A973ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A973ED hex color
a{ color: #A973ED; }
css h1,h2,h3,h4,h5,h6 : #A973ED
h1,h2,h3,h4,h5,h6{ color: #A973ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,115,237 Text color with hexadecimal code
Text font color is Rgb (169,115,237)
color css codes
Luminosity of css #A973ED hex color
- #0b0315 (721685) #0b0315
- #230943 (2296131) #230943
- #3a0e70 (3804784) #3a0e70
- #52149e (5379230) #52149e
- #691aca (6888138) #691aca
- #8333e5 (8598501) #8333e5
- #9e5feb (10379243) #9e5feb
- #ba8ef0 (12226288) #ba8ef0
- #d5baf6 (14007030) #d5baf6
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #A973ED (169,115,237) #A973ED
- #975AE8 (151,90,232) #975AE8
- #8541E3 (133,65,227) #8541E3
- #7328DE (115,40,222) #7328DE
- #610FD9 (97,15,217) #610FD9
- #4F00D4 (79,0,212) #4F00D4
- #3D00CF (61,0,207) #3D00CF
- #2B00CA (43,0,202) #2B00CA
- #1900C5 (25,0,197) #1900C5
- #0700C0 (7,0,192) #0700C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #A973ED hex color
Tints of css #A973ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (169,115,237) #0000B6
- #BB85FF (187,133,255) #BB85FF
- #CD97FF (205,151,255) #CD97FF
- #DFA9FF (223,169,255) #DFA9FF
- #F1BBFF (241,187,255) #F1BBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF