Rgb 169,114,255 to Css #A972FF Color code html values
Css A972FF Hex Color Code for rgb 169,114,255
Css Html color #A972FF Hex color conversions, schemes, palette, combination, mixer, to rgb 169,114,255 colour codes.
Div Background-color : #A972FF
.div{ background-color : #A972FF; }
html #A972FF color code
Text/Font color #A972FF
.text{ color : #A972FF; }
My text html color #A972FF hex color code
Border html color #A972FF hex color code
.border{ border:3px solid : #A972FF; }
My div border color
Outline hex color #A972FF
.outline{ outline:2px solid #A972FF; }
My text outline color #A972FF
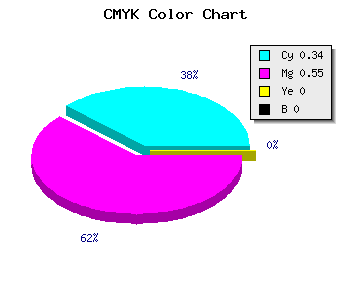
css #A972FF Color code html chart

|

|
css Text shadow : #A972FF color
.shadow{ text-shadow: 10px 10px 10px #A972FF; }
My text shadow
Css box shadow : #A972FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A972FF; }
My box shadow
Css Gradient html color #A972FF code
.gradient{ background-color:#A972FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A972FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A972FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A972FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A972FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A972FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A972FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A972FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A972FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A972FF Color code html values
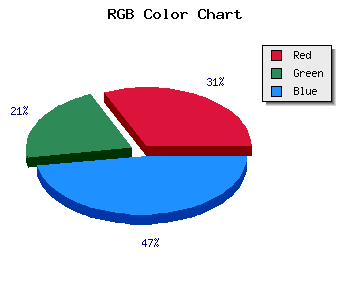
#A972FF hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 44.71% green and 100% blue.
RGB percentage values corresponding to this are 169, 114, 255.
Html color #A972FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A972FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A972FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A972FF Hex Color Conversion

|

|
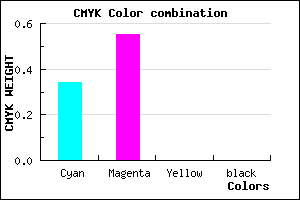
CMYK Css #A972FF Color code combination mixer
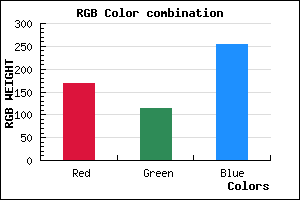
RGB Css #A972FF Color Code Combination Mixer
Css #A972FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A972FF hex color
a{ color: #A972FF; }
css h1,h2,h3,h4,h5,h6 : #A972FF
h1,h2,h3,h4,h5,h6{ color: #A972FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,114,255 Text color with hexadecimal code
Text font color is Rgb (169,114,255)
color css codes
Luminosity of css #A972FF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #A972FF (169,114,255) #A972FF
- #9759FA (151,89,250) #9759FA
- #8540F5 (133,64,245) #8540F5
- #7327F0 (115,39,240) #7327F0
- #610EEB (97,14,235) #610EEB
- #4F00E6 (79,0,230) #4F00E6
- #3D00E1 (61,0,225) #3D00E1
- #2B00DC (43,0,220) #2B00DC
- #1900D7 (25,0,215) #1900D7
- #0700D2 (7,0,210) #0700D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A972FF hex color
Tints of css #A972FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (169,114,255) #0000C8
- #BB84FF (187,132,255) #BB84FF
- #CD96FF (205,150,255) #CD96FF
- #DFA8FF (223,168,255) #DFA8FF
- #F1BAFF (241,186,255) #F1BAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF