Rgb 169,105,253 to Css #A969FD Color code html values
Css A969FD Hex Color Code for rgb 169,105,253
Css Html color #A969FD Hex color conversions, schemes, palette, combination, mixer, to rgb 169,105,253 colour codes.
Div Background-color : #A969FD
.div{ background-color : #A969FD; }
html #A969FD color code
Text/Font color #A969FD
.text{ color : #A969FD; }
My text html color #A969FD hex color code
Border html color #A969FD hex color code
.border{ border:3px solid : #A969FD; }
My div border color
Outline hex color #A969FD
.outline{ outline:2px solid #A969FD; }
My text outline color #A969FD
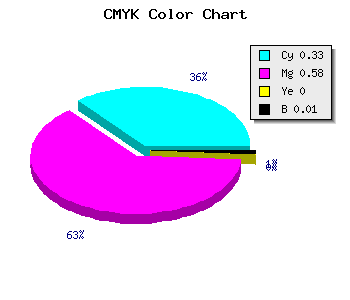
css #A969FD Color code html chart

|

|
css Text shadow : #A969FD color
.shadow{ text-shadow: 10px 10px 10px #A969FD; }
My text shadow
Css box shadow : #A969FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A969FD; }
My box shadow
Css Gradient html color #A969FD code
.gradient{ background-color:#A969FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A969FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A969FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A969FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A969FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A969FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A969FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A969FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A969FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A969FD Color code html values
#A969FD hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 41.18% green and 99.22% blue.
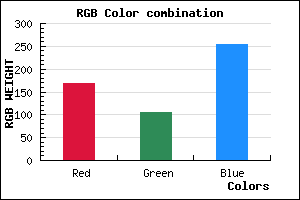
RGB percentage values corresponding to this are 169, 105, 253.
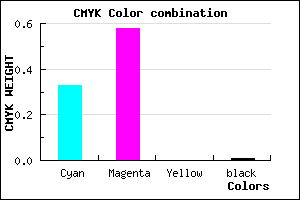
Html color #A969FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A969FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A969FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A969FD Hex Color Conversion

|

|
CMYK Css #A969FD Color code combination mixer
RGB Css #A969FD Color Code Combination Mixer
Css #A969FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A969FD hex color
a{ color: #A969FD; }
css h1,h2,h3,h4,h5,h6 : #A969FD
h1,h2,h3,h4,h5,h6{ color: #A969FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,105,253 Text color with hexadecimal code
Text font color is Rgb (169,105,253)
color css codes
Luminosity of css #A969FD hex color
- #0a0018 (655384) #0a0018
- #20014b (2097483) #20014b
- #36027c (3539580) #36027c
- #4c02b0 (4981424) #4c02b0
- #6103e1 (6357985) #6103e1
- #7b1cfc (8068348) #7b1cfc
- #984dfd (9981437) #984dfd
- #b581fd (11895293) #b581fd
- #d2b2fe (13808382) #d2b2fe
- #f0e5ff (15787519) #f0e5ff
- lighter/Darker shades: Hex values:
- #A969FD (169,105,253) #A969FD
- #9750F8 (151,80,248) #9750F8
- #8537F3 (133,55,243) #8537F3
- #731EEE (115,30,238) #731EEE
- #6105E9 (97,5,233) #6105E9
- #4F00E4 (79,0,228) #4F00E4
- #3D00DF (61,0,223) #3D00DF
- #2B00DA (43,0,218) #2B00DA
- #1900D5 (25,0,213) #1900D5
- #0700D0 (7,0,208) #0700D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #A969FD hex color
Tints of css #A969FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (169,105,253) #0000C6
- #BB7BFF (187,123,255) #BB7BFF
- #CD8DFF (205,141,255) #CD8DFF
- #DF9FFF (223,159,255) #DF9FFF
- #F1B1FF (241,177,255) #F1B1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF