Rgb 168,97,183 to Css #A861B7 Color code html values
Css A861B7 Hex Color Code for rgb 168,97,183
Css Html color #A861B7 Hex color conversions, schemes, palette, combination, mixer, to rgb 168,97,183 colour codes.
Div Background-color : #A861B7
.div{ background-color : #A861B7; }
html #A861B7 color code
Text/Font color #A861B7
.text{ color : #A861B7; }
My text html color #A861B7 hex color code
Border html color #A861B7 hex color code
.border{ border:3px solid : #A861B7; }
My div border color
Outline hex color #A861B7
.outline{ outline:2px solid #A861B7; }
My text outline color #A861B7
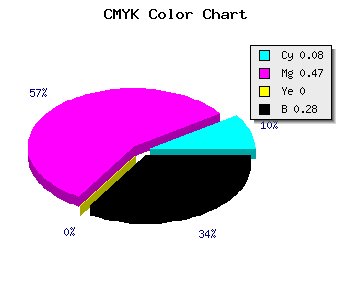
css #A861B7 Color code html chart

|

|
css Text shadow : #A861B7 color
.shadow{ text-shadow: 10px 10px 10px #A861B7; }
My text shadow
Css box shadow : #A861B7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A861B7; }
My box shadow
Css Gradient html color #A861B7 code
.gradient{ background-color:#A861B7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A861B7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A861B7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A861B7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A861B7 0%, #00000C 100%); background-image:linear-gradient(180deg, #A861B7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A861B7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A861B7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A861B7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A861B7 Color code html values
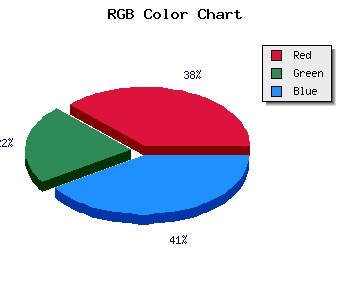
#A861B7 hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 38.04% green and 71.76% blue.
RGB percentage values corresponding to this are 168, 97, 183.
Html color #A861B7 has 0% cyan, 0% magenta, 0% yellow and 72% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A861B7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A861B7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A861B7 Hex Color Conversion

|

|
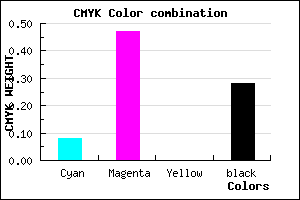
CMYK Css #A861B7 Color code combination mixer
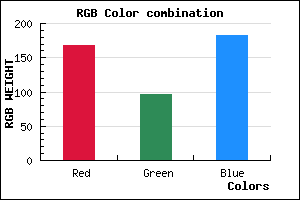
RGB Css #A861B7 Color Code Combination Mixer
Css #A861B7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A861B7 hex color
a{ color: #A861B7; }
css h1,h2,h3,h4,h5,h6 : #A861B7
h1,h2,h3,h4,h5,h6{ color: #A861B7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,97,183 Text color with hexadecimal code
Text font color is Rgb (168,97,183)
color css codes
Luminosity of css #A861B7 hex color
- #0f0810 (985104) #0f0810
- #2f1834 (3086388) #2f1834
- #4e2856 (5122134) #4e2856
- #6e387a (7223418) #6e387a
- #8d489c (9259164) #8d489c
- #a861b7 (11035063) #a861b7
- #bb83c7 (12288967) #bb83c7
- #cea7d7 (13543383) #cea7d7
- #e1c9e7 (14797287) #e1c9e7
- #f5edf7 (16117239) #f5edf7
- lighter/Darker shades: Hex values:
- #A861B7 (168,97,183) #A861B7
- #9648B2 (150,72,178) #9648B2
- #842FAD (132,47,173) #842FAD
- #7216A8 (114,22,168) #7216A8
- #6000A3 (96,0,163) #6000A3
- #4E009E (78,0,158) #4E009E
- #3C0099 (60,0,153) #3C0099
- #2A0094 (42,0,148) #2A0094
- #18008F (24,0,143) #18008F
- #06008A (6,0,138) #06008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
Color Shades of css #A861B7 hex color
Tints of css #A861B7 hex color
- Darker/lighter shades: Hex color values:
- #000080 (168,97,183) #000080
- #BA73C9 (186,115,201) #BA73C9
- #CC85DB (204,133,219) #CC85DB
- #DE97ED (222,151,237) #DE97ED
- #F0A9FF (240,169,255) #F0A9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF