Rgb 168,41,255 to Css #A829FF Color code html values
Css A829FF Hex Color Code for rgb 168,41,255
Css Html color #A829FF Hex color conversions, schemes, palette, combination, mixer, to rgb 168,41,255 colour codes.
Div Background-color : #A829FF
.div{ background-color : #A829FF; }
html #A829FF color code
Text/Font color #A829FF
.text{ color : #A829FF; }
My text html color #A829FF hex color code
Border html color #A829FF hex color code
.border{ border:3px solid : #A829FF; }
My div border color
Outline hex color #A829FF
.outline{ outline:2px solid #A829FF; }
My text outline color #A829FF
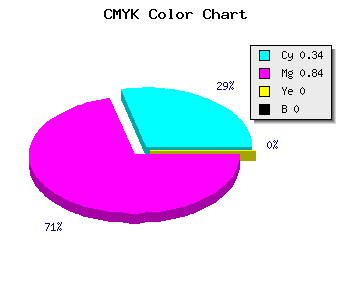
css #A829FF Color code html chart

|

|
css Text shadow : #A829FF color
.shadow{ text-shadow: 10px 10px 10px #A829FF; }
My text shadow
Css box shadow : #A829FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A829FF; }
My box shadow
Css Gradient html color #A829FF code
.gradient{ background-color:#A829FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A829FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A829FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A829FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A829FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A829FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A829FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A829FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A829FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A829FF Color code html values
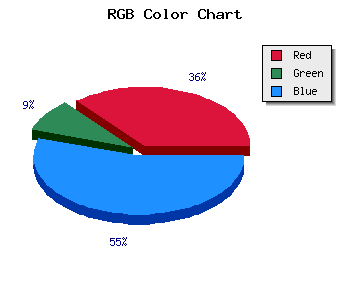
#A829FF hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 16.08% green and 100% blue.
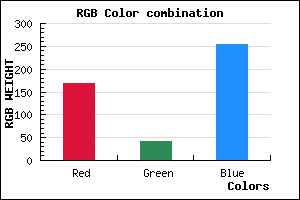
RGB percentage values corresponding to this are 168, 41, 255.
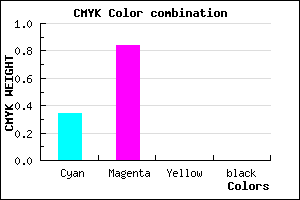
Html color #A829FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A829FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A829FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A829FF Hex Color Conversion

|

|
CMYK Css #A829FF Color code combination mixer
RGB Css #A829FF Color Code Combination Mixer
Css #A829FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A829FF hex color
a{ color: #A829FF; }
css h1,h2,h3,h4,h5,h6 : #A829FF
h1,h2,h3,h4,h5,h6{ color: #A829FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,41,255 Text color with hexadecimal code
Text font color is Rgb (168,41,255)
color css codes
Luminosity of css #A829FF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #A829FF (168,41,255) #A829FF
- #9610FA (150,16,250) #9610FA
- #8400F5 (132,0,245) #8400F5
- #7200F0 (114,0,240) #7200F0
- #6000EB (96,0,235) #6000EB
- #4E00E6 (78,0,230) #4E00E6
- #3C00E1 (60,0,225) #3C00E1
- #2A00DC (42,0,220) #2A00DC
- #1800D7 (24,0,215) #1800D7
- #0600D2 (6,0,210) #0600D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A829FF hex color
Tints of css #A829FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (168,41,255) #0000C8
- #BA3BFF (186,59,255) #BA3BFF
- #CC4DFF (204,77,255) #CC4DFF
- #DE5FFF (222,95,255) #DE5FFF
- #F071FF (240,113,255) #F071FF
- #FF83FF (255,131,255) #FF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF