Rgb 168,156,208 to Css #A89CD0 Color code html values
Css A89CD0 Hex Color Code for rgb 168,156,208
Css Html color #A89CD0 Hex color conversions, schemes, palette, combination, mixer, to rgb 168,156,208 colour codes.
Div Background-color : #A89CD0
.div{ background-color : #A89CD0; }
html #A89CD0 color code
Text/Font color #A89CD0
.text{ color : #A89CD0; }
My text html color #A89CD0 hex color code
Border html color #A89CD0 hex color code
.border{ border:3px solid : #A89CD0; }
My div border color
Outline hex color #A89CD0
.outline{ outline:2px solid #A89CD0; }
My text outline color #A89CD0
css #A89CD0 Color code html chart

|

|
css Text shadow : #A89CD0 color
.shadow{ text-shadow: 10px 10px 10px #A89CD0; }
My text shadow
Css box shadow : #A89CD0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A89CD0; }
My box shadow
Css Gradient html color #A89CD0 code
.gradient{ background-color:#A89CD0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A89CD0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A89CD0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A89CD0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A89CD0 0%, #00000C 100%); background-image:linear-gradient(180deg, #A89CD0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A89CD0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A89CD0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A89CD0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A89CD0 Color code html values
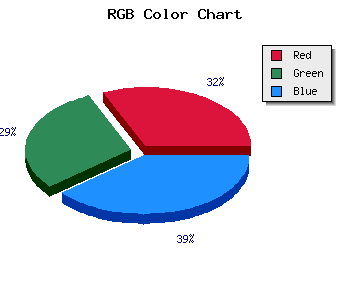
#A89CD0 hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 61.18% green and 81.57% blue.
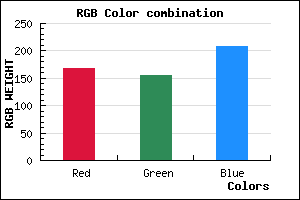
RGB percentage values corresponding to this are 168, 156, 208.
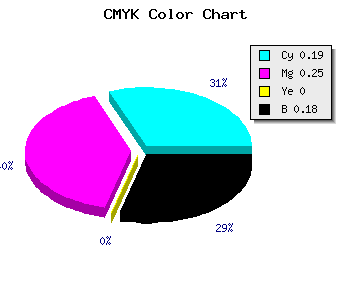
Html color #A89CD0 has 0% cyan, 0% magenta, 0% yellow and 47% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A89CD0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A89CD0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A89CD0 Hex Color Conversion

|

|
CMYK Css #A89CD0 Color code combination mixer
RGB Css #A89CD0 Color Code Combination Mixer
Css #A89CD0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A89CD0 hex color
a{ color: #A89CD0; }
css h1,h2,h3,h4,h5,h6 : #A89CD0
h1,h2,h3,h4,h5,h6{ color: #A89CD0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,156,208 Text color with hexadecimal code
Text font color is Rgb (168,156,208)
color css codes
Luminosity of css #A89CD0 hex color
- #0a0810 (657424) #0a0810
- #1f1834 (2037812) #1f1834
- #332955 (3352917) #332955
- #483979 (4733305) #483979
- #5c499b (6048155) #5c499b
- #7663b5 (7758773) #7663b5
- #9485c5 (9733573) #9485c5
- #b3a8d6 (11774166) #b3a8d6
- #d1cae6 (13748966) #d1cae6
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #A89CD0 (168,156,208) #A89CD0
- #9683CB (150,131,203) #9683CB
- #846AC6 (132,106,198) #846AC6
- #7251C1 (114,81,193) #7251C1
- #6038BC (96,56,188) #6038BC
- #4E1FB7 (78,31,183) #4E1FB7
- #3C06B2 (60,6,178) #3C06B2
- #2A00AD (42,0,173) #2A00AD
- #1800A8 (24,0,168) #1800A8
- #0600A3 (6,0,163) #0600A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
Color Shades of css #A89CD0 hex color
Tints of css #A89CD0 hex color
- Darker/lighter shades: Hex color values:
- #000099 (168,156,208) #000099
- #BAAEE2 (186,174,226) #BAAEE2
- #CCC0F4 (204,192,244) #CCC0F4
- #DED2FF (222,210,255) #DED2FF
- #F0E4FF (240,228,255) #F0E4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF