Rgb 168,145,255 to Css #A891FF Color code html values
Css A891FF Hex Color Code for rgb 168,145,255
Css Html color #A891FF Hex color conversions, schemes, palette, combination, mixer, to rgb 168,145,255 colour codes.
Div Background-color : #A891FF
.div{ background-color : #A891FF; }
html #A891FF color code
Text/Font color #A891FF
.text{ color : #A891FF; }
My text html color #A891FF hex color code
Border html color #A891FF hex color code
.border{ border:3px solid : #A891FF; }
My div border color
Outline hex color #A891FF
.outline{ outline:2px solid #A891FF; }
My text outline color #A891FF
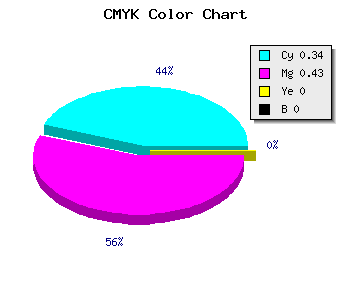
css #A891FF Color code html chart

|

|
css Text shadow : #A891FF color
.shadow{ text-shadow: 10px 10px 10px #A891FF; }
My text shadow
Css box shadow : #A891FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A891FF; }
My box shadow
Css Gradient html color #A891FF code
.gradient{ background-color:#A891FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A891FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A891FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A891FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A891FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A891FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A891FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A891FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A891FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A891FF Color code html values
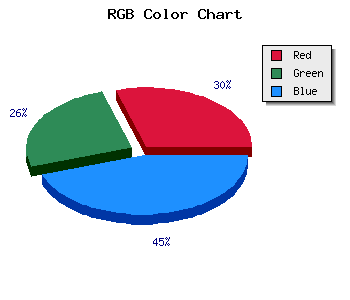
#A891FF hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 56.86% green and 100% blue.
RGB percentage values corresponding to this are 168, 145, 255.
Html color #A891FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A891FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A891FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A891FF Hex Color Conversion

|

|
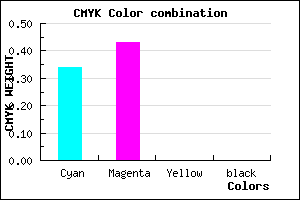
CMYK Css #A891FF Color code combination mixer
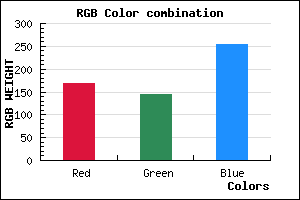
RGB Css #A891FF Color Code Combination Mixer
Css #A891FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A891FF hex color
a{ color: #A891FF; }
css h1,h2,h3,h4,h5,h6 : #A891FF
h1,h2,h3,h4,h5,h6{ color: #A891FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,145,255 Text color with hexadecimal code
Text font color is Rgb (168,145,255)
color css codes
Luminosity of css #A891FF hex color
- #050018 (327704) #050018
- #10004c (1048652) #10004c
- #1b007e (1769598) #1b007e
- #2600b2 (2490546) #2600b2
- #3000e4 (3145956) #3000e4
- #4a19ff (4856319) #4a19ff
- #714bff (7425023) #714bff
- #9a7fff (10125311) #9a7fff
- #c2b1ff (12759551) #c2b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #A891FF (168,145,255) #A891FF
- #9678FA (150,120,250) #9678FA
- #845FF5 (132,95,245) #845FF5
- #7246F0 (114,70,240) #7246F0
- #602DEB (96,45,235) #602DEB
- #4E14E6 (78,20,230) #4E14E6
- #3C00E1 (60,0,225) #3C00E1
- #2A00DC (42,0,220) #2A00DC
- #1800D7 (24,0,215) #1800D7
- #0600D2 (6,0,210) #0600D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A891FF hex color
Tints of css #A891FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (168,145,255) #0000C8
- #BAA3FF (186,163,255) #BAA3FF
- #CCB5FF (204,181,255) #CCB5FF
- #DEC7FF (222,199,255) #DEC7FF
- #F0D9FF (240,217,255) #F0D9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF