Rgb 168,122,178 to Css #A87AB2 Color code html values
Css A87AB2 Hex Color Code for rgb 168,122,178
Css Html color #A87AB2 Hex color conversions, schemes, palette, combination, mixer, to rgb 168,122,178 colour codes.
Div Background-color : #A87AB2
.div{ background-color : #A87AB2; }
html #A87AB2 color code
Text/Font color #A87AB2
.text{ color : #A87AB2; }
My text html color #A87AB2 hex color code
Border html color #A87AB2 hex color code
.border{ border:3px solid : #A87AB2; }
My div border color
Outline hex color #A87AB2
.outline{ outline:2px solid #A87AB2; }
My text outline color #A87AB2
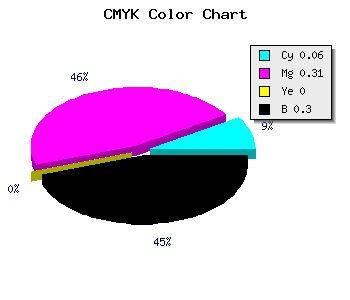
css #A87AB2 Color code html chart

|

|
css Text shadow : #A87AB2 color
.shadow{ text-shadow: 10px 10px 10px #A87AB2; }
My text shadow
Css box shadow : #A87AB2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A87AB2; }
My box shadow
Css Gradient html color #A87AB2 code
.gradient{ background-color:#A87AB2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A87AB2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A87AB2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A87AB2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A87AB2 0%, #00000C 100%); background-image:linear-gradient(180deg, #A87AB2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A87AB2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A87AB2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A87AB2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A87AB2 Color code html values
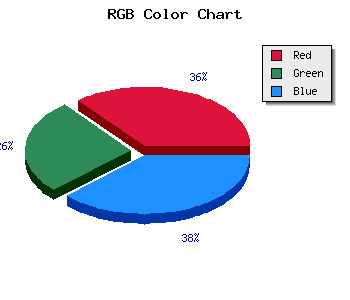
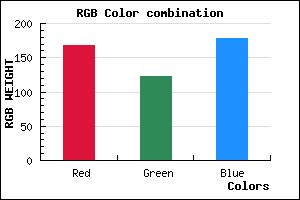
#A87AB2 hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 47.84% green and 69.8% blue.
RGB percentage values corresponding to this are 168, 122, 178.
Html color #A87AB2 has 0% cyan, 0% magenta, 0% yellow and 77% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A87AB2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A87AB2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A87AB2 Hex Color Conversion

|

|
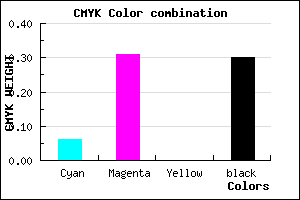
CMYK Css #A87AB2 Color code combination mixer
RGB Css #A87AB2 Color Code Combination Mixer
Css #A87AB2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A87AB2 hex color
a{ color: #A87AB2; }
css h1,h2,h3,h4,h5,h6 : #A87AB2
h1,h2,h3,h4,h5,h6{ color: #A87AB2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,122,178 Text color with hexadecimal code
Text font color is Rgb (168,122,178)
color css codes
Luminosity of css #A87AB2 hex color
- #0e090f (919823) #0e090f
- #2d1c30 (2956336) #2d1c30
- #4a2e50 (4861520) #4a2e50
- #684171 (6832497) #684171
- #865490 (8803472) #865490
- #a06dab (10513835) #a06dab
- #b58dbd (11898301) #b58dbd
- #caaed0 (13283024) #caaed0
- #dfcee2 (14667490) #dfcee2
- #f4eff5 (16052213) #f4eff5
- lighter/Darker shades: Hex values:
- #A87AB2 (168,122,178) #A87AB2
- #9661AD (150,97,173) #9661AD
- #8448A8 (132,72,168) #8448A8
- #722FA3 (114,47,163) #722FA3
- #60169E (96,22,158) #60169E
- #4E0099 (78,0,153) #4E0099
- #3C0094 (60,0,148) #3C0094
- #2A008F (42,0,143) #2A008F
- #18008A (24,0,138) #18008A
- #060085 (6,0,133) #060085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
Color Shades of css #A87AB2 hex color
Tints of css #A87AB2 hex color
- Darker/lighter shades: Hex color values:
- #00007B (168,122,178) #00007B
- #BA8CC4 (186,140,196) #BA8CC4
- #CC9ED6 (204,158,214) #CC9ED6
- #DEB0E8 (222,176,232) #DEB0E8
- #F0C2FA (240,194,250) #F0C2FA
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF