Rgb 167,82,250 to Css #A752FA Color code html values
Css A752FA Hex Color Code for rgb 167,82,250
Css Html color #A752FA Hex color conversions, schemes, palette, combination, mixer, to rgb 167,82,250 colour codes.
Div Background-color : #A752FA
.div{ background-color : #A752FA; }
html #A752FA color code
Text/Font color #A752FA
.text{ color : #A752FA; }
My text html color #A752FA hex color code
Border html color #A752FA hex color code
.border{ border:3px solid : #A752FA; }
My div border color
Outline hex color #A752FA
.outline{ outline:2px solid #A752FA; }
My text outline color #A752FA
css #A752FA Color code html chart

|

|
css Text shadow : #A752FA color
.shadow{ text-shadow: 10px 10px 10px #A752FA; }
My text shadow
Css box shadow : #A752FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A752FA; }
My box shadow
Css Gradient html color #A752FA code
.gradient{ background-color:#A752FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A752FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A752FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A752FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A752FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A752FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A752FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A752FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A752FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A752FA Color code html values
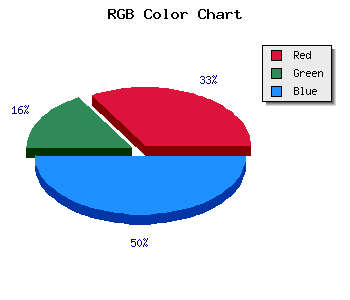
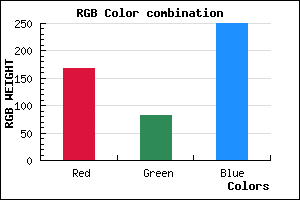
#A752FA hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 32.16% green and 98.04% blue.
RGB percentage values corresponding to this are 167, 82, 250.
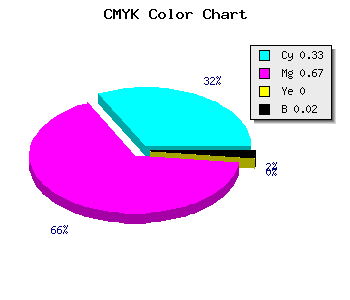
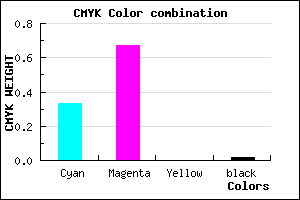
Html color #A752FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A752FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A752FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A752FA Hex Color Conversion

|

|
CMYK Css #A752FA Color code combination mixer
RGB Css #A752FA Color Code Combination Mixer
Css #A752FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A752FA hex color
a{ color: #A752FA; }
css h1,h2,h3,h4,h5,h6 : #A752FA
h1,h2,h3,h4,h5,h6{ color: #A752FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,82,250 Text color with hexadecimal code
Text font color is Rgb (167,82,250)
color css codes
Luminosity of css #A752FA hex color
- #0c0117 (786711) #0c0117
- #27024a (2556490) #27024a
- #41037b (4260731) #41037b
- #5c05ad (6030765) #5c05ad
- #7606de (7735006) #7606de
- #901ff9 (9445369) #901ff9
- #a850fa (11030778) #a850fa
- #c183fb (12682235) #c183fb
- #d9b3fd (14267389) #d9b3fd
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #A752FA (167,82,250) #A752FA
- #9539F5 (149,57,245) #9539F5
- #8320F0 (131,32,240) #8320F0
- #7107EB (113,7,235) #7107EB
- #5F00E6 (95,0,230) #5F00E6
- #4D00E1 (77,0,225) #4D00E1
- #3B00DC (59,0,220) #3B00DC
- #2900D7 (41,0,215) #2900D7
- #1700D2 (23,0,210) #1700D2
- #0500CD (5,0,205) #0500CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A752FA hex color
Tints of css #A752FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (167,82,250) #0000C3
- #B964FF (185,100,255) #B964FF
- #CB76FF (203,118,255) #CB76FF
- #DD88FF (221,136,255) #DD88FF
- #EF9AFF (239,154,255) #EF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF