Rgb 167,61,235 to Css #A73DEB Color code html values
Css A73DEB Hex Color Code for rgb 167,61,235
Css Html color #A73DEB Hex color conversions, schemes, palette, combination, mixer, to rgb 167,61,235 colour codes.
Div Background-color : #A73DEB
.div{ background-color : #A73DEB; }
html #A73DEB color code
Text/Font color #A73DEB
.text{ color : #A73DEB; }
My text html color #A73DEB hex color code
Border html color #A73DEB hex color code
.border{ border:3px solid : #A73DEB; }
My div border color
Outline hex color #A73DEB
.outline{ outline:2px solid #A73DEB; }
My text outline color #A73DEB
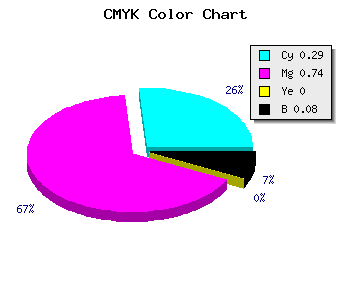
css #A73DEB Color code html chart

|

|
css Text shadow : #A73DEB color
.shadow{ text-shadow: 10px 10px 10px #A73DEB; }
My text shadow
Css box shadow : #A73DEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A73DEB; }
My box shadow
Css Gradient html color #A73DEB code
.gradient{ background-color:#A73DEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A73DEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A73DEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A73DEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A73DEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A73DEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A73DEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A73DEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A73DEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A73DEB Color code html values
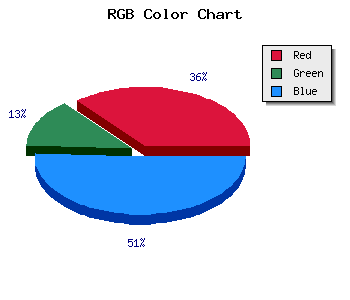
#A73DEB hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 23.92% green and 92.16% blue.
RGB percentage values corresponding to this are 167, 61, 235.
Html color #A73DEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A73DEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A73DEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A73DEB Hex Color Conversion

|

|
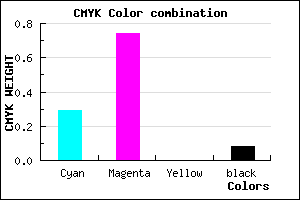
CMYK Css #A73DEB Color code combination mixer
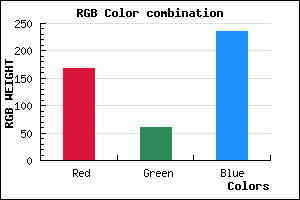
RGB Css #A73DEB Color Code Combination Mixer
Css #A73DEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A73DEB hex color
a{ color: #A73DEB; }
css h1,h2,h3,h4,h5,h6 : #A73DEB
h1,h2,h3,h4,h5,h6{ color: #A73DEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,61,235 Text color with hexadecimal code
Text font color is Rgb (167,61,235)
color css codes
Luminosity of css #A73DEB hex color
- #0e0216 (918038) #0e0216
- #2d0745 (2950981) #2d0745
- #4a0c72 (4852850) #4a0c72
- #6911a1 (6885793) #6911a1
- #8715cf (8852943) #8715cf
- #a12fe9 (10563561) #a12fe9
- #b55cee (11885806) #b55cee
- #cb8bf3 (13339635) #cb8bf3
- #dfb8f8 (14661880) #dfb8f8
- #f4e7fd (16050173) #f4e7fd
- lighter/Darker shades: Hex values:
- #A73DEB (167,61,235) #A73DEB
- #9524E6 (149,36,230) #9524E6
- #830BE1 (131,11,225) #830BE1
- #7100DC (113,0,220) #7100DC
- #5F00D7 (95,0,215) #5F00D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
- #1700C3 (23,0,195) #1700C3
- #0500BE (5,0,190) #0500BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #A73DEB hex color
Tints of css #A73DEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (167,61,235) #0000B4
- #B94FFD (185,79,253) #B94FFD
- #CB61FF (203,97,255) #CB61FF
- #DD73FF (221,115,255) #DD73FF
- #EF85FF (239,133,255) #EF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF