Rgb 167,158,255 to Css #A79EFF Color code html values
Css A79EFF Hex Color Code for rgb 167,158,255
Css Html color #A79EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 167,158,255 colour codes.
Div Background-color : #A79EFF
.div{ background-color : #A79EFF; }
html #A79EFF color code
Text/Font color #A79EFF
.text{ color : #A79EFF; }
My text html color #A79EFF hex color code
Border html color #A79EFF hex color code
.border{ border:3px solid : #A79EFF; }
My div border color
Outline hex color #A79EFF
.outline{ outline:2px solid #A79EFF; }
My text outline color #A79EFF
css #A79EFF Color code html chart

|

|
css Text shadow : #A79EFF color
.shadow{ text-shadow: 10px 10px 10px #A79EFF; }
My text shadow
Css box shadow : #A79EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A79EFF; }
My box shadow
Css Gradient html color #A79EFF code
.gradient{ background-color:#A79EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A79EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A79EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A79EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A79EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A79EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A79EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A79EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A79EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A79EFF Color code html values
#A79EFF hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 61.96% green and 100% blue.
RGB percentage values corresponding to this are 167, 158, 255.
Html color #A79EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A79EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A79EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A79EFF Hex Color Conversion

|

|
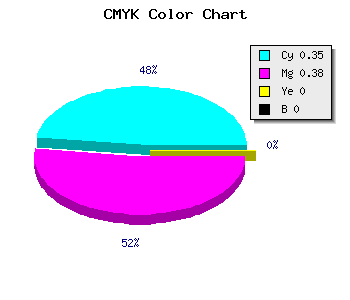
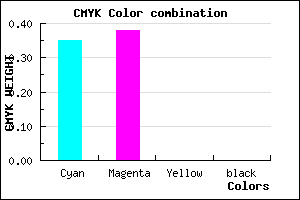
CMYK Css #A79EFF Color code combination mixer
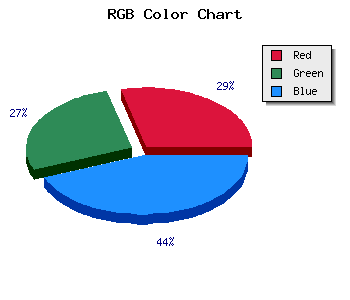
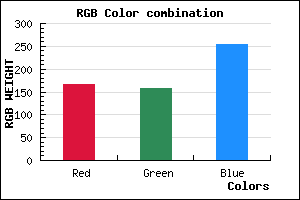
RGB Css #A79EFF Color Code Combination Mixer
Css #A79EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A79EFF hex color
a{ color: #A79EFF; }
css h1,h2,h3,h4,h5,h6 : #A79EFF
h1,h2,h3,h4,h5,h6{ color: #A79EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,158,255 Text color with hexadecimal code
Text font color is Rgb (167,158,255)
color css codes
Luminosity of css #A79EFF hex color
- #020018 (131096) #020018
- #07004c (458828) #07004c
- #0c007e (786558) #0c007e
- #1100b2 (1114290) #1100b2
- #1500e4 (1376484) #1500e4
- #2f19ff (3086847) #2f19ff
- #5c4bff (6048767) #5c4bff
- #8b7fff (9142271) #8b7fff
- #b8b1ff (12104191) #b8b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #A79EFF (167,158,255) #A79EFF
- #9585FA (149,133,250) #9585FA
- #836CF5 (131,108,245) #836CF5
- #7153F0 (113,83,240) #7153F0
- #5F3AEB (95,58,235) #5F3AEB
- #4D21E6 (77,33,230) #4D21E6
- #3B08E1 (59,8,225) #3B08E1
- #2900DC (41,0,220) #2900DC
- #1700D7 (23,0,215) #1700D7
- #0500D2 (5,0,210) #0500D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A79EFF hex color
Tints of css #A79EFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (167,158,255) #0000C8
- #B9B0FF (185,176,255) #B9B0FF
- #CBC2FF (203,194,255) #CBC2FF
- #DDD4FF (221,212,255) #DDD4FF
- #EFE6FF (239,230,255) #EFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF