Rgb 167,132,255 to Css #A784FF Color code html values
Css A784FF Hex Color Code for rgb 167,132,255
Css Html color #A784FF Hex color conversions, schemes, palette, combination, mixer, to rgb 167,132,255 colour codes.
Div Background-color : #A784FF
.div{ background-color : #A784FF; }
html #A784FF color code
Text/Font color #A784FF
.text{ color : #A784FF; }
My text html color #A784FF hex color code
Border html color #A784FF hex color code
.border{ border:3px solid : #A784FF; }
My div border color
Outline hex color #A784FF
.outline{ outline:2px solid #A784FF; }
My text outline color #A784FF
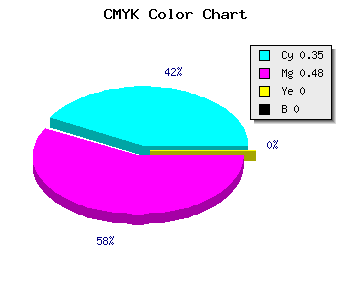
css #A784FF Color code html chart

|

|
css Text shadow : #A784FF color
.shadow{ text-shadow: 10px 10px 10px #A784FF; }
My text shadow
Css box shadow : #A784FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A784FF; }
My box shadow
Css Gradient html color #A784FF code
.gradient{ background-color:#A784FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A784FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A784FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A784FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A784FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A784FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A784FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A784FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A784FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A784FF Color code html values
#A784FF hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 51.76% green and 100% blue.
RGB percentage values corresponding to this are 167, 132, 255.
Html color #A784FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A784FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A784FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A784FF Hex Color Conversion

|

|
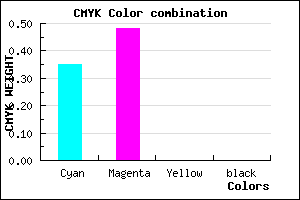
CMYK Css #A784FF Color code combination mixer
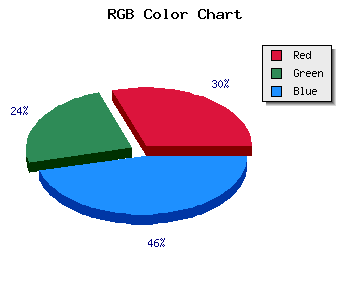
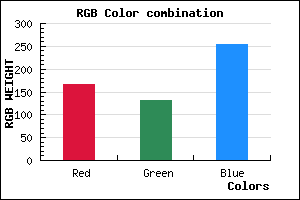
RGB Css #A784FF Color Code Combination Mixer
Css #A784FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A784FF hex color
a{ color: #A784FF; }
css h1,h2,h3,h4,h5,h6 : #A784FF
h1,h2,h3,h4,h5,h6{ color: #A784FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,132,255 Text color with hexadecimal code
Text font color is Rgb (167,132,255)
color css codes
Luminosity of css #A784FF hex color
- #070018 (458776) #070018
- #15004c (1376332) #15004c
- #24007e (2359422) #24007e
- #3200b2 (3276978) #3200b2
- #4000e4 (4194532) #4000e4
- #5a19ff (5904895) #5a19ff
- #7e4bff (8276991) #7e4bff
- #a37fff (10715135) #a37fff
- #c7b1ff (13087231) #c7b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #A784FF (167,132,255) #A784FF
- #956BFA (149,107,250) #956BFA
- #8352F5 (131,82,245) #8352F5
- #7139F0 (113,57,240) #7139F0
- #5F20EB (95,32,235) #5F20EB
- #4D07E6 (77,7,230) #4D07E6
- #3B00E1 (59,0,225) #3B00E1
- #2900DC (41,0,220) #2900DC
- #1700D7 (23,0,215) #1700D7
- #0500D2 (5,0,210) #0500D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A784FF hex color
Tints of css #A784FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (167,132,255) #0000C8
- #B996FF (185,150,255) #B996FF
- #CBA8FF (203,168,255) #CBA8FF
- #DDBAFF (221,186,255) #DDBAFF
- #EFCCFF (239,204,255) #EFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF