Rgb 167,125,251 to Css #A77DFB Color code html values
Css A77DFB Hex Color Code for rgb 167,125,251
Css Html color #A77DFB Hex color conversions, schemes, palette, combination, mixer, to rgb 167,125,251 colour codes.
Div Background-color : #A77DFB
.div{ background-color : #A77DFB; }
html #A77DFB color code
Text/Font color #A77DFB
.text{ color : #A77DFB; }
My text html color #A77DFB hex color code
Border html color #A77DFB hex color code
.border{ border:3px solid : #A77DFB; }
My div border color
Outline hex color #A77DFB
.outline{ outline:2px solid #A77DFB; }
My text outline color #A77DFB
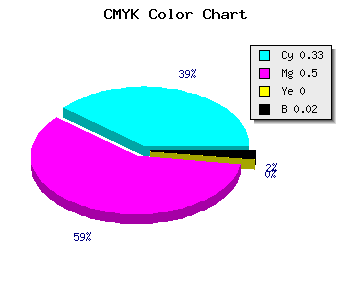
css #A77DFB Color code html chart

|

|
css Text shadow : #A77DFB color
.shadow{ text-shadow: 10px 10px 10px #A77DFB; }
My text shadow
Css box shadow : #A77DFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A77DFB; }
My box shadow
Css Gradient html color #A77DFB code
.gradient{ background-color:#A77DFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A77DFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A77DFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A77DFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A77DFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A77DFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A77DFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A77DFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A77DFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A77DFB Color code html values
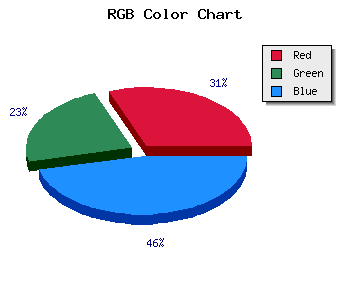
#A77DFB hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 49.02% green and 98.43% blue.
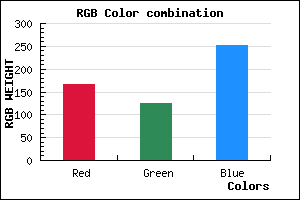
RGB percentage values corresponding to this are 167, 125, 251.
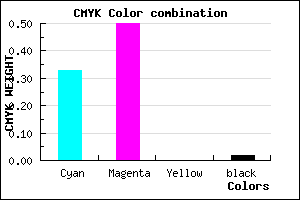
Html color #A77DFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A77DFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A77DFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A77DFB Hex Color Conversion

|

|
CMYK Css #A77DFB Color code combination mixer
RGB Css #A77DFB Color Code Combination Mixer
Css #A77DFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A77DFB hex color
a{ color: #A77DFB; }
css h1,h2,h3,h4,h5,h6 : #A77DFB
h1,h2,h3,h4,h5,h6{ color: #A77DFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,125,251 Text color with hexadecimal code
Text font color is Rgb (167,125,251)
color css codes
Luminosity of css #A77DFB hex color
- #080117 (524567) #080117
- #1a024a (1704522) #1a024a
- #2b047a (2819194) #2b047a
- #3c05ad (3933613) #3c05ad
- #4d07dd (5048285) #4d07dd
- #6720f8 (6758648) #6720f8
- #8850fa (8933626) #8850fa
- #aa83fb (11174907) #aa83fb
- #cbb3fd (13349885) #cbb3fd
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #A77DFB (167,125,251) #A77DFB
- #9564F6 (149,100,246) #9564F6
- #834BF1 (131,75,241) #834BF1
- #7132EC (113,50,236) #7132EC
- #5F19E7 (95,25,231) #5F19E7
- #4D00E2 (77,0,226) #4D00E2
- #3B00DD (59,0,221) #3B00DD
- #2900D8 (41,0,216) #2900D8
- #1700D3 (23,0,211) #1700D3
- #0500CE (5,0,206) #0500CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #A77DFB hex color
Tints of css #A77DFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (167,125,251) #0000C4
- #B98FFF (185,143,255) #B98FFF
- #CBA1FF (203,161,255) #CBA1FF
- #DDB3FF (221,179,255) #DDB3FF
- #EFC5FF (239,197,255) #EFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF