Rgb 166,79,207 to Css #A64FCF Color code html values
Css A64FCF Hex Color Code for rgb 166,79,207
Css Html color #A64FCF Hex color conversions, schemes, palette, combination, mixer, to rgb 166,79,207 colour codes.
Div Background-color : #A64FCF
.div{ background-color : #A64FCF; }
html #A64FCF color code
Text/Font color #A64FCF
.text{ color : #A64FCF; }
My text html color #A64FCF hex color code
Border html color #A64FCF hex color code
.border{ border:3px solid : #A64FCF; }
My div border color
Outline hex color #A64FCF
.outline{ outline:2px solid #A64FCF; }
My text outline color #A64FCF
css #A64FCF Color code html chart

|

|
css Text shadow : #A64FCF color
.shadow{ text-shadow: 10px 10px 10px #A64FCF; }
My text shadow
Css box shadow : #A64FCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A64FCF; }
My box shadow
Css Gradient html color #A64FCF code
.gradient{ background-color:#A64FCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A64FCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A64FCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A64FCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A64FCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A64FCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A64FCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A64FCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A64FCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A64FCF Color code html values
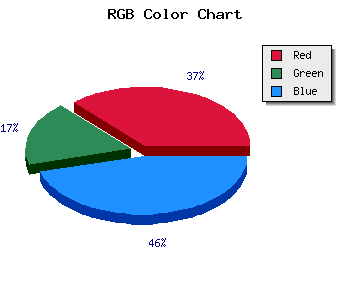
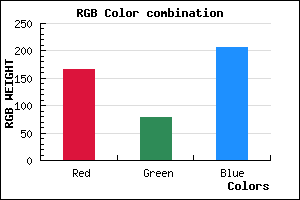
#A64FCF hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 30.98% green and 81.18% blue.
RGB percentage values corresponding to this are 166, 79, 207.
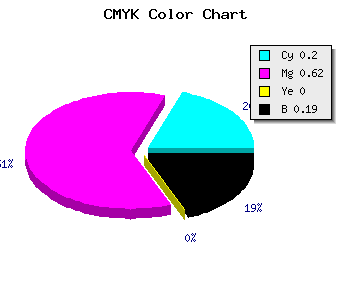
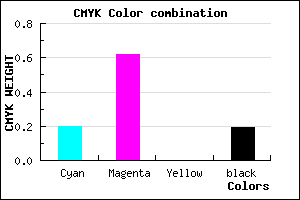
Html color #A64FCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A64FCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A64FCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A64FCF Hex Color Conversion

|

|
CMYK Css #A64FCF Color code combination mixer
RGB Css #A64FCF Color Code Combination Mixer
Css #A64FCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A64FCF hex color
a{ color: #A64FCF; }
css h1,h2,h3,h4,h5,h6 : #A64FCF
h1,h2,h3,h4,h5,h6{ color: #A64FCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,79,207 Text color with hexadecimal code
Text font color is Rgb (166,79,207)
color css codes
Luminosity of css #A64FCF hex color
- #0f0513 (984339) #0f0513
- #2e103c (3018812) #2e103c
- #4c1b63 (4987747) #4c1b63
- #6c268c (7087756) #6c268c
- #8a31b3 (9056691) #8a31b3
- #a44ace (10767054) #a44ace
- #b871d9 (12087769) #b871d9
- #cc9ae4 (13408996) #cc9ae4
- #e0c2ee (14729966) #e0c2ee
- #f5ebf9 (16116729) #f5ebf9
- lighter/Darker shades: Hex values:
- #A64FCF (166,79,207) #A64FCF
- #9436CA (148,54,202) #9436CA
- #821DC5 (130,29,197) #821DC5
- #7004C0 (112,4,192) #7004C0
- #5E00BB (94,0,187) #5E00BB
- #4C00B6 (76,0,182) #4C00B6
- #3A00B1 (58,0,177) #3A00B1
- #2800AC (40,0,172) #2800AC
- #1600A7 (22,0,167) #1600A7
- #0400A2 (4,0,162) #0400A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #A64FCF hex color
Tints of css #A64FCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (166,79,207) #000098
- #B861E1 (184,97,225) #B861E1
- #CA73F3 (202,115,243) #CA73F3
- #DC85FF (220,133,255) #DC85FF
- #EE97FF (238,151,255) #EE97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF