Rgb 166,79,191 to Css #A64FBF Color code html values
Css A64FBF Hex Color Code for rgb 166,79,191
Css Html color #A64FBF Hex color conversions, schemes, palette, combination, mixer, to rgb 166,79,191 colour codes.
Div Background-color : #A64FBF
.div{ background-color : #A64FBF; }
html #A64FBF color code
Text/Font color #A64FBF
.text{ color : #A64FBF; }
My text html color #A64FBF hex color code
Border html color #A64FBF hex color code
.border{ border:3px solid : #A64FBF; }
My div border color
Outline hex color #A64FBF
.outline{ outline:2px solid #A64FBF; }
My text outline color #A64FBF
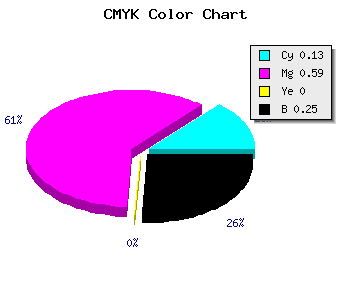
css #A64FBF Color code html chart

|

|
css Text shadow : #A64FBF color
.shadow{ text-shadow: 10px 10px 10px #A64FBF; }
My text shadow
Css box shadow : #A64FBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A64FBF; }
My box shadow
Css Gradient html color #A64FBF code
.gradient{ background-color:#A64FBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A64FBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A64FBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A64FBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A64FBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A64FBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A64FBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A64FBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A64FBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A64FBF Color code html values
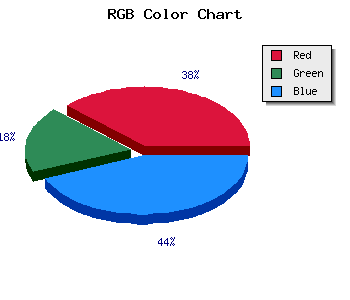
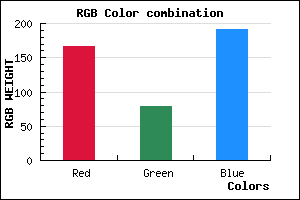
#A64FBF hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 30.98% green and 74.9% blue.
RGB percentage values corresponding to this are 166, 79, 191.
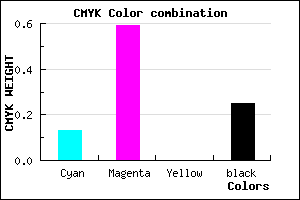
Html color #A64FBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A64FBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A64FBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A64FBF Hex Color Conversion

|

|
CMYK Css #A64FBF Color code combination mixer
RGB Css #A64FBF Color Code Combination Mixer
Css #A64FBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A64FBF hex color
a{ color: #A64FBF; }
css h1,h2,h3,h4,h5,h6 : #A64FBF
h1,h2,h3,h4,h5,h6{ color: #A64FBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,79,191 Text color with hexadecimal code
Text font color is Rgb (166,79,191)
color css codes
Luminosity of css #A64FBF hex color
- #0f0612 (984594) #0f0612
- #301438 (3150904) #301438
- #4f225c (5186140) #4f225c
- #702f83 (7352195) #702f83
- #8f3da7 (9387431) #8f3da7
- #aa56c2 (11163330) #aa56c2
- #bc7bcf (12352463) #bc7bcf
- #d0a1dd (13672925) #d0a1dd
- #e2c6ea (14862058) #e2c6ea
- #f5ecf8 (16116984) #f5ecf8
- lighter/Darker shades: Hex values:
- #A64FBF (166,79,191) #A64FBF
- #9436BA (148,54,186) #9436BA
- #821DB5 (130,29,181) #821DB5
- #7004B0 (112,4,176) #7004B0
- #5E00AB (94,0,171) #5E00AB
- #4C00A6 (76,0,166) #4C00A6
- #3A00A1 (58,0,161) #3A00A1
- #28009C (40,0,156) #28009C
- #160097 (22,0,151) #160097
- #040092 (4,0,146) #040092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #A64FBF hex color
Tints of css #A64FBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (166,79,191) #000088
- #B861D1 (184,97,209) #B861D1
- #CA73E3 (202,115,227) #CA73E3
- #DC85F5 (220,133,245) #DC85F5
- #EE97FF (238,151,255) #EE97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF