Rgb 166,53,253 to Css #A635FD Color code html values
Css A635FD Hex Color Code for rgb 166,53,253
Css Html color #A635FD Hex color conversions, schemes, palette, combination, mixer, to rgb 166,53,253 colour codes.
Div Background-color : #A635FD
.div{ background-color : #A635FD; }
html #A635FD color code
Text/Font color #A635FD
.text{ color : #A635FD; }
My text html color #A635FD hex color code
Border html color #A635FD hex color code
.border{ border:3px solid : #A635FD; }
My div border color
Outline hex color #A635FD
.outline{ outline:2px solid #A635FD; }
My text outline color #A635FD
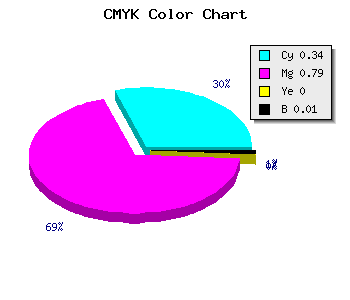
css #A635FD Color code html chart

|

|
css Text shadow : #A635FD color
.shadow{ text-shadow: 10px 10px 10px #A635FD; }
My text shadow
Css box shadow : #A635FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A635FD; }
My box shadow
Css Gradient html color #A635FD code
.gradient{ background-color:#A635FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A635FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A635FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A635FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A635FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A635FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A635FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A635FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A635FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A635FD Color code html values
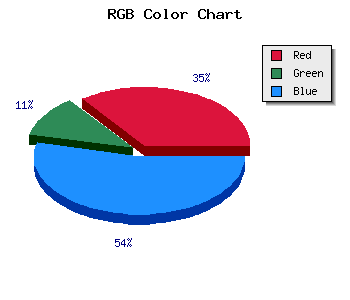
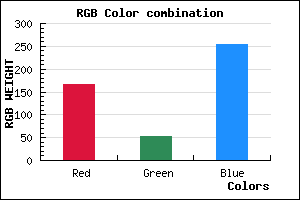
#A635FD hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 20.78% green and 99.22% blue.
RGB percentage values corresponding to this are 166, 53, 253.
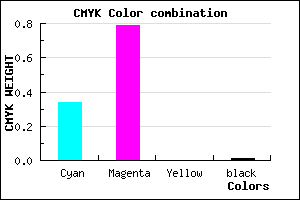
Html color #A635FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A635FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A635FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A635FD Hex Color Conversion

|

|
CMYK Css #A635FD Color code combination mixer
RGB Css #A635FD Color Code Combination Mixer
Css #A635FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A635FD hex color
a{ color: #A635FD; }
css h1,h2,h3,h4,h5,h6 : #A635FD
h1,h2,h3,h4,h5,h6{ color: #A635FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,53,253 Text color with hexadecimal code
Text font color is Rgb (166,53,253)
color css codes
Luminosity of css #A635FD hex color
- #0e0018 (917528) #0e0018
- #2b014b (2818379) #2b014b
- #47017d (4653437) #47017d
- #6402b0 (6554288) #6402b0
- #8002e2 (8389346) #8002e2
- #9b1bfd (10165245) #9b1bfd
- #b04dfd (11554301) #b04dfd
- #c780fe (13074686) #c780fe
- #ddb2fe (14529278) #ddb2fe
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #A635FD (166,53,253) #A635FD
- #941CF8 (148,28,248) #941CF8
- #8203F3 (130,3,243) #8203F3
- #7000EE (112,0,238) #7000EE
- #5E00E9 (94,0,233) #5E00E9
- #4C00E4 (76,0,228) #4C00E4
- #3A00DF (58,0,223) #3A00DF
- #2800DA (40,0,218) #2800DA
- #1600D5 (22,0,213) #1600D5
- #0400D0 (4,0,208) #0400D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #A635FD hex color
Tints of css #A635FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (166,53,253) #0000C6
- #B847FF (184,71,255) #B847FF
- #CA59FF (202,89,255) #CA59FF
- #DC6BFF (220,107,255) #DC6BFF
- #EE7DFF (238,125,255) #EE7DFF
- #FF8FFF (255,143,255) #FF8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF