Rgb 166,46,204 to Css #A62ECC Color code html values
Css A62ECC Hex Color Code for rgb 166,46,204
Css Html color #A62ECC Hex color conversions, schemes, palette, combination, mixer, to rgb 166,46,204 colour codes.
Div Background-color : #A62ECC
.div{ background-color : #A62ECC; }
html #A62ECC color code
Text/Font color #A62ECC
.text{ color : #A62ECC; }
My text html color #A62ECC hex color code
Border html color #A62ECC hex color code
.border{ border:3px solid : #A62ECC; }
My div border color
Outline hex color #A62ECC
.outline{ outline:2px solid #A62ECC; }
My text outline color #A62ECC
css #A62ECC Color code html chart

|

|
css Text shadow : #A62ECC color
.shadow{ text-shadow: 10px 10px 10px #A62ECC; }
My text shadow
Css box shadow : #A62ECC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A62ECC; }
My box shadow
Css Gradient html color #A62ECC code
.gradient{ background-color:#A62ECC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A62ECC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A62ECC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A62ECC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A62ECC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A62ECC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A62ECC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A62ECC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A62ECC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A62ECC Color code html values
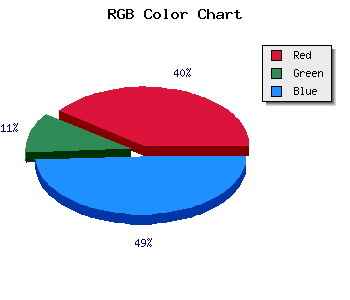
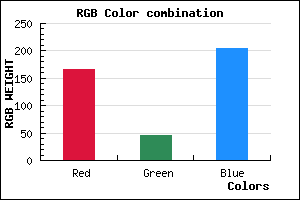
#A62ECC hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 18.04% green and 80% blue.
RGB percentage values corresponding to this are 166, 46, 204.
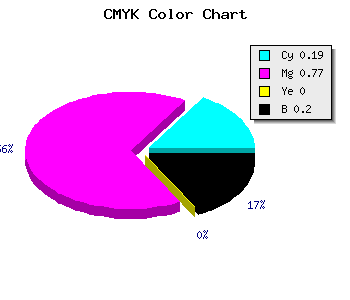
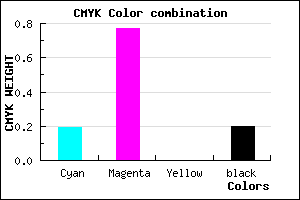
Html color #A62ECC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A62ECC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A62ECC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A62ECC Hex Color Conversion

|

|
CMYK Css #A62ECC Color code combination mixer
RGB Css #A62ECC Color Code Combination Mixer
Css #A62ECC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A62ECC hex color
a{ color: #A62ECC; }
css h1,h2,h3,h4,h5,h6 : #A62ECC
h1,h2,h3,h4,h5,h6{ color: #A62ECC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,46,204 Text color with hexadecimal code
Text font color is Rgb (166,46,204)
color css codes
Luminosity of css #A62ECC hex color
- #100414 (1049620) #100414
- #320e3e (3280446) #320e3e
- #531767 (5445479) #531767
- #752191 (7676305) #752191
- #962aba (9841338) #962aba
- #b143d5 (11617237) #b143d5
- #c26cde (12741854) #c26cde
- #d397e7 (13866983) #d397e7
- #e4bff1 (14991345) #e4bff1
- #f6eafa (16182010) #f6eafa
- lighter/Darker shades: Hex values:
- #A62ECC (166,46,204) #A62ECC
- #9415C7 (148,21,199) #9415C7
- #8200C2 (130,0,194) #8200C2
- #7000BD (112,0,189) #7000BD
- #5E00B8 (94,0,184) #5E00B8
- #4C00B3 (76,0,179) #4C00B3
- #3A00AE (58,0,174) #3A00AE
- #2800A9 (40,0,169) #2800A9
- #1600A4 (22,0,164) #1600A4
- #04009F (4,0,159) #04009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #A62ECC hex color
Tints of css #A62ECC hex color
- Darker/lighter shades: Hex color values:
- #000095 (166,46,204) #000095
- #B840DE (184,64,222) #B840DE
- #CA52F0 (202,82,240) #CA52F0
- #DC64FF (220,100,255) #DC64FF
- #EE76FF (238,118,255) #EE76FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF