Rgb 166,32,235 to Css #A620EB Color code html values
Css A620EB Hex Color Code for rgb 166,32,235
Css Html color #A620EB Hex color conversions, schemes, palette, combination, mixer, to rgb 166,32,235 colour codes.
Div Background-color : #A620EB
.div{ background-color : #A620EB; }
html #A620EB color code
Text/Font color #A620EB
.text{ color : #A620EB; }
My text html color #A620EB hex color code
Border html color #A620EB hex color code
.border{ border:3px solid : #A620EB; }
My div border color
Outline hex color #A620EB
.outline{ outline:2px solid #A620EB; }
My text outline color #A620EB
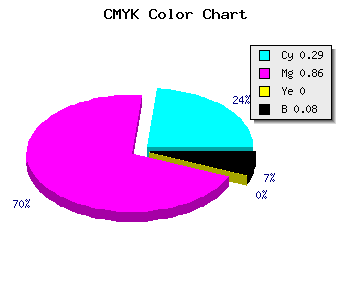
css #A620EB Color code html chart

|

|
css Text shadow : #A620EB color
.shadow{ text-shadow: 10px 10px 10px #A620EB; }
My text shadow
Css box shadow : #A620EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A620EB; }
My box shadow
Css Gradient html color #A620EB code
.gradient{ background-color:#A620EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A620EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A620EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A620EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A620EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A620EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A620EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A620EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A620EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A620EB Color code html values
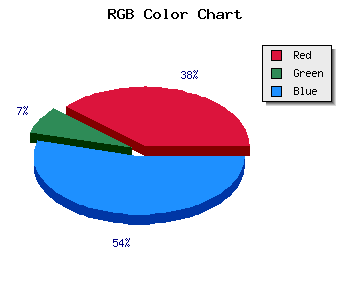
#A620EB hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 12.55% green and 92.16% blue.
RGB percentage values corresponding to this are 166, 32, 235.
Html color #A620EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A620EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A620EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A620EB Hex Color Conversion

|

|
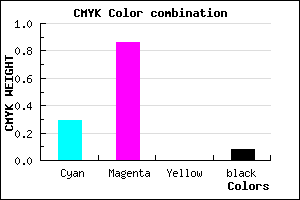
CMYK Css #A620EB Color code combination mixer
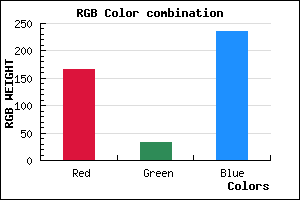
RGB Css #A620EB Color Code Combination Mixer
Css #A620EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A620EB hex color
a{ color: #A620EB; }
css h1,h2,h3,h4,h5,h6 : #A620EB
h1,h2,h3,h4,h5,h6{ color: #A620EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,32,235 Text color with hexadecimal code
Text font color is Rgb (166,32,235)
color css codes
Luminosity of css #A620EB hex color
- #0f0216 (983574) #0f0216
- #300646 (3147334) #300646
- #500a74 (5245556) #500a74
- #710fa3 (7409571) #710fa3
- #9013d1 (9442257) #9013d1
- #ab2cec (11218156) #ab2cec
- #bd5af0 (12409584) #bd5af0
- #d08af4 (13667060) #d08af4
- #e2b7f9 (14858233) #e2b7f9
- #f5e7fd (16115709) #f5e7fd
- lighter/Darker shades: Hex values:
- #A620EB (166,32,235) #A620EB
- #9407E6 (148,7,230) #9407E6
- #8200E1 (130,0,225) #8200E1
- #7000DC (112,0,220) #7000DC
- #5E00D7 (94,0,215) #5E00D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
- #1600C3 (22,0,195) #1600C3
- #0400BE (4,0,190) #0400BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #A620EB hex color
Tints of css #A620EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (166,32,235) #0000B4
- #B832FD (184,50,253) #B832FD
- #CA44FF (202,68,255) #CA44FF
- #DC56FF (220,86,255) #DC56FF
- #EE68FF (238,104,255) #EE68FF
- #FF7AFF (255,122,255) #FF7AFF
- #FF8CFF (255,140,255) #FF8CFF
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF