Rgb 166,149,223 to Css #A695DF Color code html values
Css A695DF Hex Color Code for rgb 166,149,223
Css Html color #A695DF Hex color conversions, schemes, palette, combination, mixer, to rgb 166,149,223 colour codes.
Div Background-color : #A695DF
.div{ background-color : #A695DF; }
html #A695DF color code
Text/Font color #A695DF
.text{ color : #A695DF; }
My text html color #A695DF hex color code
Border html color #A695DF hex color code
.border{ border:3px solid : #A695DF; }
My div border color
Outline hex color #A695DF
.outline{ outline:2px solid #A695DF; }
My text outline color #A695DF
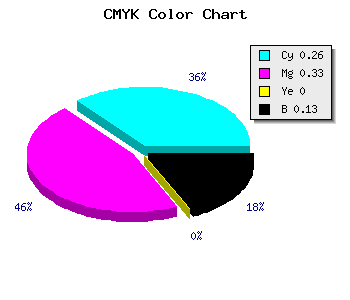
css #A695DF Color code html chart

|

|
css Text shadow : #A695DF color
.shadow{ text-shadow: 10px 10px 10px #A695DF; }
My text shadow
Css box shadow : #A695DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A695DF; }
My box shadow
Css Gradient html color #A695DF code
.gradient{ background-color:#A695DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A695DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A695DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A695DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A695DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A695DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A695DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A695DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A695DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A695DF Color code html values
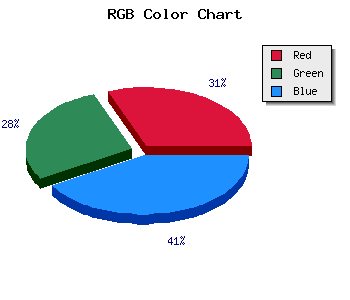
#A695DF hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 58.43% green and 87.45% blue.
RGB percentage values corresponding to this are 166, 149, 223.
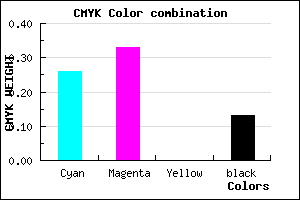
Html color #A695DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A695DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A695DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A695DF Hex Color Conversion

|

|
CMYK Css #A695DF Color code combination mixer
RGB Css #A695DF Color Code Combination Mixer
Css #A695DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A695DF hex color
a{ color: #A695DF; }
css h1,h2,h3,h4,h5,h6 : #A695DF
h1,h2,h3,h4,h5,h6{ color: #A695DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,149,223 Text color with hexadecimal code
Text font color is Rgb (166,149,223)
color css codes
Luminosity of css #A695DF hex color
- #090612 (591378) #090612
- #1b123a (1774138) #1b123a
- #2d1d61 (2956641) #2d1d61
- #402989 (4204937) #402989
- #5235af (5387695) #5235af
- #6b4eca (7032522) #6b4eca
- #8b75d5 (9139669) #8b75d5
- #ad9de1 (11378145) #ad9de1
- #cdc3ed (13485037) #cdc3ed
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #A695DF (166,149,223) #A695DF
- #947CDA (148,124,218) #947CDA
- #8263D5 (130,99,213) #8263D5
- #704AD0 (112,74,208) #704AD0
- #5E31CB (94,49,203) #5E31CB
- #4C18C6 (76,24,198) #4C18C6
- #3A00C1 (58,0,193) #3A00C1
- #2800BC (40,0,188) #2800BC
- #1600B7 (22,0,183) #1600B7
- #0400B2 (4,0,178) #0400B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #A695DF hex color
Tints of css #A695DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (166,149,223) #0000A8
- #B8A7F1 (184,167,241) #B8A7F1
- #CAB9FF (202,185,255) #CAB9FF
- #DCCBFF (220,203,255) #DCCBFF
- #EEDDFF (238,221,255) #EEDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF