Rgb 166,140,238 to Css #A68CEE Color code html values
Css A68CEE Hex Color Code for rgb 166,140,238
Css Html color #A68CEE Hex color conversions, schemes, palette, combination, mixer, to rgb 166,140,238 colour codes.
Div Background-color : #A68CEE
.div{ background-color : #A68CEE; }
html #A68CEE color code
Text/Font color #A68CEE
.text{ color : #A68CEE; }
My text html color #A68CEE hex color code
Border html color #A68CEE hex color code
.border{ border:3px solid : #A68CEE; }
My div border color
Outline hex color #A68CEE
.outline{ outline:2px solid #A68CEE; }
My text outline color #A68CEE
css #A68CEE Color code html chart

|

|
css Text shadow : #A68CEE color
.shadow{ text-shadow: 10px 10px 10px #A68CEE; }
My text shadow
Css box shadow : #A68CEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A68CEE; }
My box shadow
Css Gradient html color #A68CEE code
.gradient{ background-color:#A68CEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A68CEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A68CEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A68CEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A68CEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A68CEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A68CEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A68CEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A68CEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A68CEE Color code html values
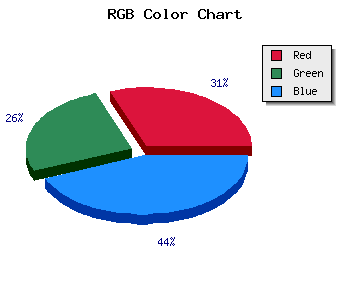
#A68CEE hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 54.9% green and 93.33% blue.
RGB percentage values corresponding to this are 166, 140, 238.
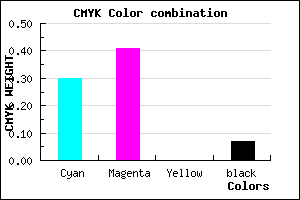
Html color #A68CEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A68CEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A68CEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A68CEE Hex Color Conversion

|

|
CMYK Css #A68CEE Color code combination mixer
RGB Css #A68CEE Color Code Combination Mixer
Css #A68CEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A68CEE hex color
a{ color: #A68CEE; }
css h1,h2,h3,h4,h5,h6 : #A68CEE
h1,h2,h3,h4,h5,h6{ color: #A68CEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,140,238 Text color with hexadecimal code
Text font color is Rgb (166,140,238)
color css codes
Luminosity of css #A68CEE hex color
- #080315 (525077) #080315
- #180a42 (1575490) #180a42
- #28106e (2625646) #28106e
- #39179b (3741595) #39179b
- #491ec6 (4792006) #491ec6
- #6337e1 (6502369) #6337e1
- #8562e8 (8741608) #8562e8
- #a890ee (11047150) #a890ee
- #cabbf5 (13286389) #cabbf5
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #A68CEE (166,140,238) #A68CEE
- #9473E9 (148,115,233) #9473E9
- #825AE4 (130,90,228) #825AE4
- #7041DF (112,65,223) #7041DF
- #5E28DA (94,40,218) #5E28DA
- #4C0FD5 (76,15,213) #4C0FD5
- #3A00D0 (58,0,208) #3A00D0
- #2800CB (40,0,203) #2800CB
- #1600C6 (22,0,198) #1600C6
- #0400C1 (4,0,193) #0400C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #A68CEE hex color
Tints of css #A68CEE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (166,140,238) #0000B7
- #B89EFF (184,158,255) #B89EFF
- #CAB0FF (202,176,255) #CAB0FF
- #DCC2FF (220,194,255) #DCC2FF
- #EED4FF (238,212,255) #EED4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF