Rgb 166,106,206 to Css #A66ACE Color code html values
Css A66ACE Hex Color Code for rgb 166,106,206
Css Html color #A66ACE Hex color conversions, schemes, palette, combination, mixer, to rgb 166,106,206 colour codes.
Div Background-color : #A66ACE
.div{ background-color : #A66ACE; }
html #A66ACE color code
Text/Font color #A66ACE
.text{ color : #A66ACE; }
My text html color #A66ACE hex color code
Border html color #A66ACE hex color code
.border{ border:3px solid : #A66ACE; }
My div border color
Outline hex color #A66ACE
.outline{ outline:2px solid #A66ACE; }
My text outline color #A66ACE
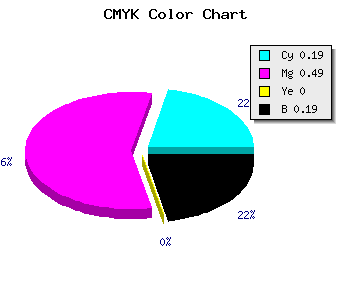
css #A66ACE Color code html chart

|

|
css Text shadow : #A66ACE color
.shadow{ text-shadow: 10px 10px 10px #A66ACE; }
My text shadow
Css box shadow : #A66ACE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A66ACE; }
My box shadow
Css Gradient html color #A66ACE code
.gradient{ background-color:#A66ACE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A66ACE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A66ACE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A66ACE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A66ACE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A66ACE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A66ACE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A66ACE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A66ACE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A66ACE Color code html values
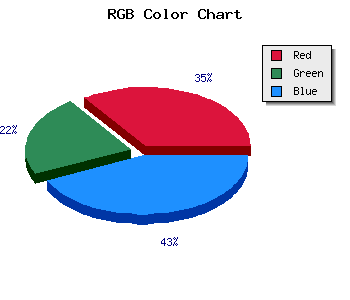
#A66ACE hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 41.57% green and 80.78% blue.
RGB percentage values corresponding to this are 166, 106, 206.
Html color #A66ACE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A66ACE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A66ACE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A66ACE Hex Color Conversion

|

|
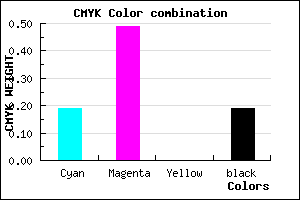
CMYK Css #A66ACE Color code combination mixer
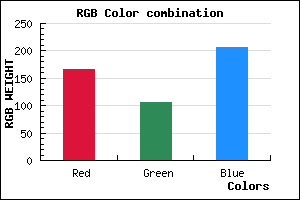
RGB Css #A66ACE Color Code Combination Mixer
Css #A66ACE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A66ACE hex color
a{ color: #A66ACE; }
css h1,h2,h3,h4,h5,h6 : #A66ACE
h1,h2,h3,h4,h5,h6{ color: #A66ACE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,106,206 Text color with hexadecimal code
Text font color is Rgb (166,106,206)
color css codes
Luminosity of css #A66ACE hex color
- #0d0612 (853522) #0d0612
- #2a1339 (2757433) #2a1339
- #461f5f (4595551) #461f5f
- #632c86 (6499462) #632c86
- #7f38ac (8337580) #7f38ac
- #9952c6 (10048198) #9952c6
- #af77d3 (11499475) #af77d3
- #c69fdf (13017055) #c69fdf
- #dcc4ec (14468332) #dcc4ec
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #A66ACE (166,106,206) #A66ACE
- #9451C9 (148,81,201) #9451C9
- #8238C4 (130,56,196) #8238C4
- #701FBF (112,31,191) #701FBF
- #5E06BA (94,6,186) #5E06BA
- #4C00B5 (76,0,181) #4C00B5
- #3A00B0 (58,0,176) #3A00B0
- #2800AB (40,0,171) #2800AB
- #1600A6 (22,0,166) #1600A6
- #0400A1 (4,0,161) #0400A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #A66ACE hex color
Tints of css #A66ACE hex color
- Darker/lighter shades: Hex color values:
- #000097 (166,106,206) #000097
- #B87CE0 (184,124,224) #B87CE0
- #CA8EF2 (202,142,242) #CA8EF2
- #DCA0FF (220,160,255) #DCA0FF
- #EEB2FF (238,178,255) #EEB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF