Rgb 165,94,255 to Css #A55EFF Color code html values
Css A55EFF Hex Color Code for rgb 165,94,255
Css Html color #A55EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 165,94,255 colour codes.
Div Background-color : #A55EFF
.div{ background-color : #A55EFF; }
html #A55EFF color code
Text/Font color #A55EFF
.text{ color : #A55EFF; }
My text html color #A55EFF hex color code
Border html color #A55EFF hex color code
.border{ border:3px solid : #A55EFF; }
My div border color
Outline hex color #A55EFF
.outline{ outline:2px solid #A55EFF; }
My text outline color #A55EFF
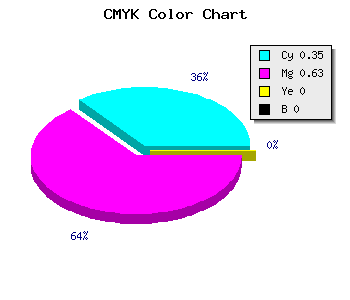
css #A55EFF Color code html chart

|

|
css Text shadow : #A55EFF color
.shadow{ text-shadow: 10px 10px 10px #A55EFF; }
My text shadow
Css box shadow : #A55EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A55EFF; }
My box shadow
Css Gradient html color #A55EFF code
.gradient{ background-color:#A55EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A55EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A55EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A55EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A55EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A55EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A55EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A55EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A55EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A55EFF Color code html values
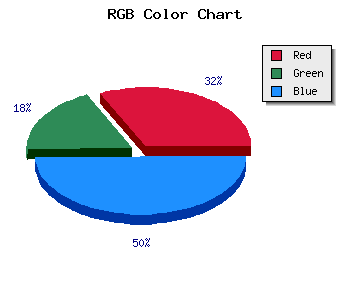
#A55EFF hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 36.86% green and 100% blue.
RGB percentage values corresponding to this are 165, 94, 255.
Html color #A55EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A55EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A55EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A55EFF Hex Color Conversion

|

|
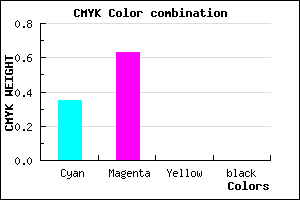
CMYK Css #A55EFF Color code combination mixer
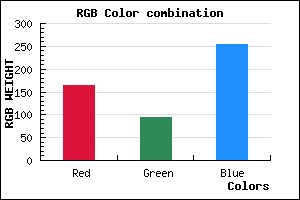
RGB Css #A55EFF Color Code Combination Mixer
Css #A55EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A55EFF hex color
a{ color: #A55EFF; }
css h1,h2,h3,h4,h5,h6 : #A55EFF
h1,h2,h3,h4,h5,h6{ color: #A55EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,94,255 Text color with hexadecimal code
Text font color is Rgb (165,94,255)
color css codes
Luminosity of css #A55EFF hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #A55EFF (165,94,255) #A55EFF
- #9345FA (147,69,250) #9345FA
- #812CF5 (129,44,245) #812CF5
- #6F13F0 (111,19,240) #6F13F0
- #5D00EB (93,0,235) #5D00EB
- #4B00E6 (75,0,230) #4B00E6
- #3900E1 (57,0,225) #3900E1
- #2700DC (39,0,220) #2700DC
- #1500D7 (21,0,215) #1500D7
- #0300D2 (3,0,210) #0300D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A55EFF hex color
Tints of css #A55EFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (165,94,255) #0000C8
- #B770FF (183,112,255) #B770FF
- #C982FF (201,130,255) #C982FF
- #DB94FF (219,148,255) #DB94FF
- #EDA6FF (237,166,255) #EDA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF