Rgb 165,86,205 to Css #A556CD Color code html values
Css A556CD Hex Color Code for rgb 165,86,205
Css Html color #A556CD Hex color conversions, schemes, palette, combination, mixer, to rgb 165,86,205 colour codes.
Div Background-color : #A556CD
.div{ background-color : #A556CD; }
html #A556CD color code
Text/Font color #A556CD
.text{ color : #A556CD; }
My text html color #A556CD hex color code
Border html color #A556CD hex color code
.border{ border:3px solid : #A556CD; }
My div border color
Outline hex color #A556CD
.outline{ outline:2px solid #A556CD; }
My text outline color #A556CD
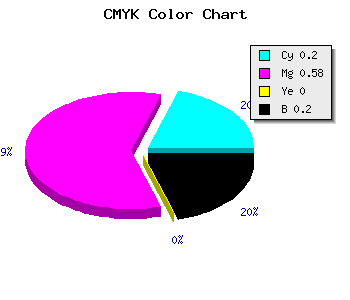
css #A556CD Color code html chart

|

|
css Text shadow : #A556CD color
.shadow{ text-shadow: 10px 10px 10px #A556CD; }
My text shadow
Css box shadow : #A556CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A556CD; }
My box shadow
Css Gradient html color #A556CD code
.gradient{ background-color:#A556CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A556CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A556CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A556CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A556CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A556CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A556CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A556CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A556CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A556CD Color code html values
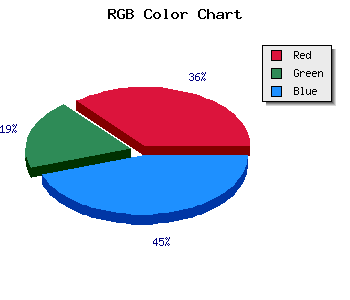
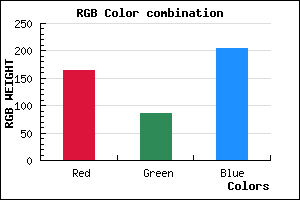
#A556CD hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 33.73% green and 80.39% blue.
RGB percentage values corresponding to this are 165, 86, 205.
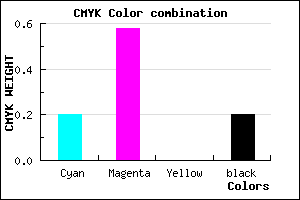
Html color #A556CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A556CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A556CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A556CD Hex Color Conversion

|

|
CMYK Css #A556CD Color code combination mixer
RGB Css #A556CD Color Code Combination Mixer
Css #A556CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A556CD hex color
a{ color: #A556CD; }
css h1,h2,h3,h4,h5,h6 : #A556CD
h1,h2,h3,h4,h5,h6{ color: #A556CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,86,205 Text color with hexadecimal code
Text font color is Rgb (165,86,205)
color css codes
Luminosity of css #A556CD hex color
- #0e0513 (918803) #0e0513
- #2d113b (2953531) #2d113b
- #4a1d61 (4857185) #4a1d61
- #68288a (6826122) #68288a
- #8634b0 (8795312) #8634b0
- #a04dcb (10505675) #a04dcb
- #b574d6 (11891926) #b574d6
- #ca9ce2 (13278434) #ca9ce2
- #dfc3ed (14664685) #dfc3ed
- #f4ebf9 (16051193) #f4ebf9
- lighter/Darker shades: Hex values:
- #A556CD (165,86,205) #A556CD
- #933DC8 (147,61,200) #933DC8
- #8124C3 (129,36,195) #8124C3
- #6F0BBE (111,11,190) #6F0BBE
- #5D00B9 (93,0,185) #5D00B9
- #4B00B4 (75,0,180) #4B00B4
- #3900AF (57,0,175) #3900AF
- #2700AA (39,0,170) #2700AA
- #1500A5 (21,0,165) #1500A5
- #0300A0 (3,0,160) #0300A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #A556CD hex color
Tints of css #A556CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (165,86,205) #000096
- #B768DF (183,104,223) #B768DF
- #C97AF1 (201,122,241) #C97AF1
- #DB8CFF (219,140,255) #DB8CFF
- #ED9EFF (237,158,255) #ED9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF