Rgb 165,73,219 to Css #A549DB Color code html values
Css A549DB Hex Color Code for rgb 165,73,219
Css Html color #A549DB Hex color conversions, schemes, palette, combination, mixer, to rgb 165,73,219 colour codes.
Div Background-color : #A549DB
.div{ background-color : #A549DB; }
html #A549DB color code
Text/Font color #A549DB
.text{ color : #A549DB; }
My text html color #A549DB hex color code
Border html color #A549DB hex color code
.border{ border:3px solid : #A549DB; }
My div border color
Outline hex color #A549DB
.outline{ outline:2px solid #A549DB; }
My text outline color #A549DB
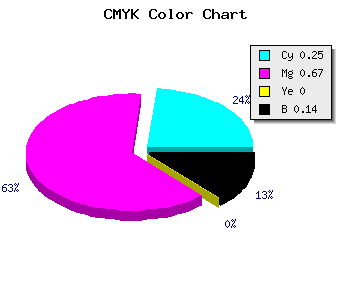
css #A549DB Color code html chart

|

|
css Text shadow : #A549DB color
.shadow{ text-shadow: 10px 10px 10px #A549DB; }
My text shadow
Css box shadow : #A549DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A549DB; }
My box shadow
Css Gradient html color #A549DB code
.gradient{ background-color:#A549DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A549DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A549DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A549DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A549DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A549DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A549DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A549DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A549DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A549DB Color code html values
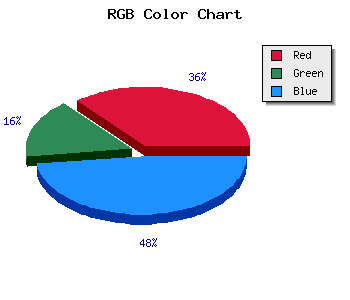
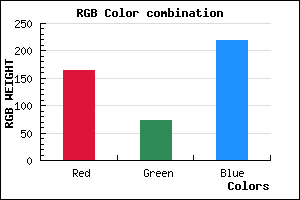
#A549DB hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 28.63% green and 85.88% blue.
RGB percentage values corresponding to this are 165, 73, 219.
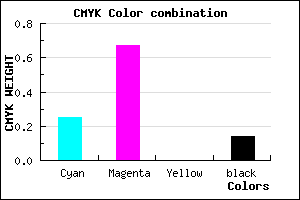
Html color #A549DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A549DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A549DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A549DB Hex Color Conversion

|

|
CMYK Css #A549DB Color code combination mixer
RGB Css #A549DB Color Code Combination Mixer
Css #A549DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A549DB hex color
a{ color: #A549DB; }
css h1,h2,h3,h4,h5,h6 : #A549DB
h1,h2,h3,h4,h5,h6{ color: #A549DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,73,219 Text color with hexadecimal code
Text font color is Rgb (165,73,219)
color css codes
Luminosity of css #A549DB hex color
- #0e0414 (918548) #0e0414
- #2d0d3f (2952511) #2d0d3f
- #4a1569 (4855145) #4a1569
- #691d95 (6888853) #691d95
- #8726be (8857278) #8726be
- #a13fd9 (10567641) #a13fd9
- #b569e1 (11889121) #b569e1
- #cb94ea (13341930) #cb94ea
- #dfbef2 (14663410) #dfbef2
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #A549DB (165,73,219) #A549DB
- #9330D6 (147,48,214) #9330D6
- #8117D1 (129,23,209) #8117D1
- #6F00CC (111,0,204) #6F00CC
- #5D00C7 (93,0,199) #5D00C7
- #4B00C2 (75,0,194) #4B00C2
- #3900BD (57,0,189) #3900BD
- #2700B8 (39,0,184) #2700B8
- #1500B3 (21,0,179) #1500B3
- #0300AE (3,0,174) #0300AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #A549DB hex color
Tints of css #A549DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (165,73,219) #0000A4
- #B75BED (183,91,237) #B75BED
- #C96DFF (201,109,255) #C96DFF
- #DB7FFF (219,127,255) #DB7FFF
- #ED91FF (237,145,255) #ED91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF