Rgb 165,67,235 to Css #A543EB Color code html values
Css A543EB Hex Color Code for rgb 165,67,235
Css Html color #A543EB Hex color conversions, schemes, palette, combination, mixer, to rgb 165,67,235 colour codes.
Div Background-color : #A543EB
.div{ background-color : #A543EB; }
html #A543EB color code
Text/Font color #A543EB
.text{ color : #A543EB; }
My text html color #A543EB hex color code
Border html color #A543EB hex color code
.border{ border:3px solid : #A543EB; }
My div border color
Outline hex color #A543EB
.outline{ outline:2px solid #A543EB; }
My text outline color #A543EB
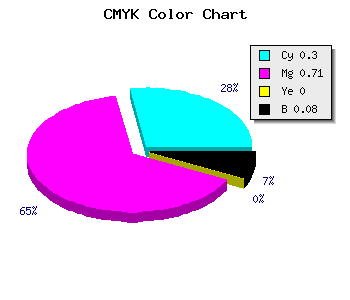
css #A543EB Color code html chart

|

|
css Text shadow : #A543EB color
.shadow{ text-shadow: 10px 10px 10px #A543EB; }
My text shadow
Css box shadow : #A543EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A543EB; }
My box shadow
Css Gradient html color #A543EB code
.gradient{ background-color:#A543EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A543EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A543EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A543EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A543EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A543EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A543EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A543EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A543EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A543EB Color code html values
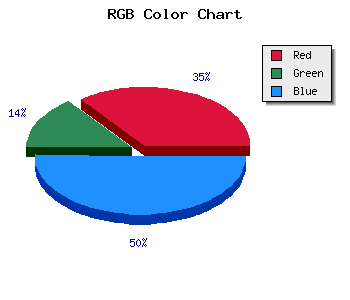
#A543EB hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 26.27% green and 92.16% blue.
RGB percentage values corresponding to this are 165, 67, 235.
Html color #A543EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A543EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A543EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A543EB Hex Color Conversion

|

|
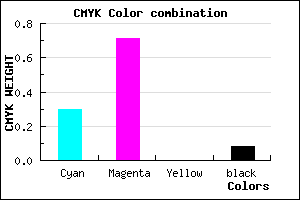
CMYK Css #A543EB Color code combination mixer
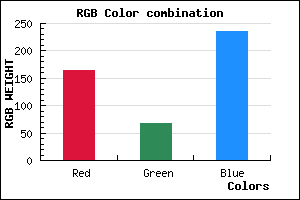
RGB Css #A543EB Color Code Combination Mixer
Css #A543EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A543EB hex color
a{ color: #A543EB; }
css h1,h2,h3,h4,h5,h6 : #A543EB
h1,h2,h3,h4,h5,h6{ color: #A543EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,67,235 Text color with hexadecimal code
Text font color is Rgb (165,67,235)
color css codes
Luminosity of css #A543EB hex color
- #0e0216 (918038) #0e0216
- #2b0745 (2819909) #2b0745
- #480c72 (4721778) #480c72
- #6611a1 (6689185) #6611a1
- #8216ce (8525518) #8216ce
- #9c2fe9 (10235881) #9c2fe9
- #b25cee (11689198) #b25cee
- #c88bf3 (13143027) #c88bf3
- #deb8f8 (14596344) #deb8f8
- #f4e7fd (16050173) #f4e7fd
- lighter/Darker shades: Hex values:
- #A543EB (165,67,235) #A543EB
- #932AE6 (147,42,230) #932AE6
- #8111E1 (129,17,225) #8111E1
- #6F00DC (111,0,220) #6F00DC
- #5D00D7 (93,0,215) #5D00D7
- #4B00D2 (75,0,210) #4B00D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
- #1500C3 (21,0,195) #1500C3
- #0300BE (3,0,190) #0300BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #A543EB hex color
Tints of css #A543EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (165,67,235) #0000B4
- #B755FD (183,85,253) #B755FD
- #C967FF (201,103,255) #C967FF
- #DB79FF (219,121,255) #DB79FF
- #ED8BFF (237,139,255) #ED8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF