Rgb 165,157,157 to Css #A59D9D Color code html values
Css A59D9D Hex Color Code for rgb 165,157,157
Css Html color #A59D9D Hex color conversions, schemes, palette, combination, mixer, to rgb 165,157,157 colour codes.
Div Background-color : #A59D9D
.div{ background-color : #A59D9D; }
html #A59D9D color code
Text/Font color #A59D9D
.text{ color : #A59D9D; }
My text html color #A59D9D hex color code
Border html color #A59D9D hex color code
.border{ border:3px solid : #A59D9D; }
My div border color
Outline hex color #A59D9D
.outline{ outline:2px solid #A59D9D; }
My text outline color #A59D9D
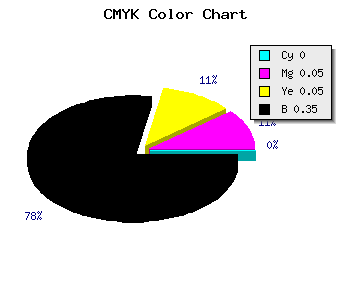
css #A59D9D Color code html chart

|

|
css Text shadow : #A59D9D color
.shadow{ text-shadow: 10px 10px 10px #A59D9D; }
My text shadow
Css box shadow : #A59D9D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A59D9D; }
My box shadow
Css Gradient html color #A59D9D code
.gradient{ background-color:#A59D9D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A59D9D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A59D9D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A59D9D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A59D9D 0%, #00000C 100%); background-image:linear-gradient(180deg, #A59D9D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A59D9D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A59D9D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A59D9D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A59D9D Color code html values
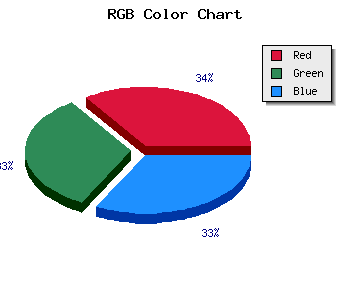
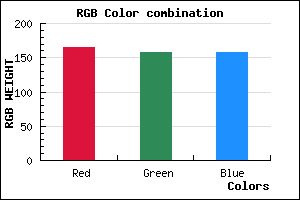
#A59D9D hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 61.57% green and 61.57% blue.
RGB percentage values corresponding to this are 165, 157, 157.
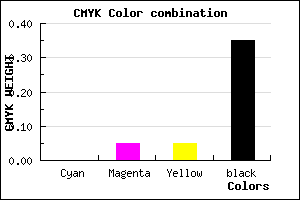
Html color #A59D9D has 0% cyan, 0% magenta, 0% yellow and 90% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A59D9D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A59D9D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A59D9D Hex Color Conversion

|

|
CMYK Css #A59D9D Color code combination mixer
RGB Css #A59D9D Color Code Combination Mixer
Css #A59D9D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A59D9D hex color
a{ color: #A59D9D; }
css h1,h2,h3,h4,h5,h6 : #A59D9D
h1,h2,h3,h4,h5,h6{ color: #A59D9D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,157,157 Text color with hexadecimal code
Text font color is Rgb (165,157,157)
color css codes
Luminosity of css #A59D9D hex color
- #0d0b0b (854795) #0d0b0b
- #282424 (2630692) #282424
- #423c3c (4340796) #423c3c
- #5d5555 (6116693) #5d5555
- #776d6d (7826797) #776d6d
- #918787 (9537415) #918787
- #a9a1a1 (11116961) #a9a1a1
- #c2bcbc (12762300) #c2bcbc
- #dad6d6 (14341846) #dad6d6
- #f3f1f1 (15987185) #f3f1f1
- lighter/Darker shades: Hex values:
- #A59D9D (165,157,157) #A59D9D
- #938498 (147,132,152) #938498
- #816B93 (129,107,147) #816B93
- #6F528E (111,82,142) #6F528E
- #5D3989 (93,57,137) #5D3989
- #4B2084 (75,32,132) #4B2084
- #39077F (57,7,127) #39077F
- #27007A (39,0,122) #27007A
- #150075 (21,0,117) #150075
- #030070 (3,0,112) #030070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
Color Shades of css #A59D9D hex color
Tints of css #A59D9D hex color
- Darker/lighter shades: Hex color values:
- #000066 (165,157,157) #000066
- #B7AFAF (183,175,175) #B7AFAF
- #C9C1C1 (201,193,193) #C9C1C1
- #DBD3D3 (219,211,211) #DBD3D3
- #EDE5E5 (237,229,229) #EDE5E5
- #FFF7F7 (255,247,247) #FFF7F7
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF