Rgb 165,155,173 to Css #A59BAD Color code html values
Css A59BAD Hex Color Code for rgb 165,155,173
Css Html color #A59BAD Hex color conversions, schemes, palette, combination, mixer, to rgb 165,155,173 colour codes.
Div Background-color : #A59BAD
.div{ background-color : #A59BAD; }
html #A59BAD color code
Text/Font color #A59BAD
.text{ color : #A59BAD; }
My text html color #A59BAD hex color code
Border html color #A59BAD hex color code
.border{ border:3px solid : #A59BAD; }
My div border color
Outline hex color #A59BAD
.outline{ outline:2px solid #A59BAD; }
My text outline color #A59BAD
css #A59BAD Color code html chart

|

|
css Text shadow : #A59BAD color
.shadow{ text-shadow: 10px 10px 10px #A59BAD; }
My text shadow
Css box shadow : #A59BAD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A59BAD; }
My box shadow
Css Gradient html color #A59BAD code
.gradient{ background-color:#A59BAD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A59BAD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A59BAD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A59BAD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A59BAD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A59BAD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A59BAD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A59BAD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A59BAD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A59BAD Color code html values
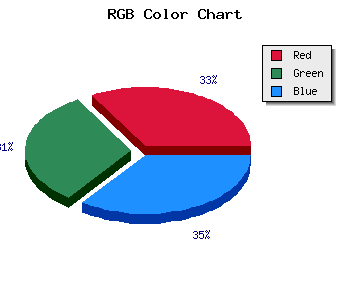
#A59BAD hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 60.78% green and 67.84% blue.
RGB percentage values corresponding to this are 165, 155, 173.
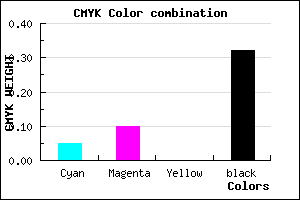
Html color #A59BAD has 0% cyan, 0% magenta, 0% yellow and 82% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A59BAD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A59BAD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A59BAD Hex Color Conversion

|

|
CMYK Css #A59BAD Color code combination mixer
RGB Css #A59BAD Color Code Combination Mixer
Css #A59BAD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A59BAD hex color
a{ color: #A59BAD; }
css h1,h2,h3,h4,h5,h6 : #A59BAD
h1,h2,h3,h4,h5,h6{ color: #A59BAD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,155,173 Text color with hexadecimal code
Text font color is Rgb (165,155,173)
color css codes
Luminosity of css #A59BAD hex color
- #0c0b0d (789261) #0c0b0d
- #26222a (2499114) #26222a
- #403945 (4208965) #403945
- #5a5062 (5918818) #5a5062
- #73677d (7563133) #73677d
- #8d8197 (9273751) #8d8197
- #a69cae (10919086) #a69cae
- #c0b9c5 (12630469) #c0b9c5
- #d8d4dc (14210268) #d8d4dc
- #f2f1f3 (15921651) #f2f1f3
- lighter/Darker shades: Hex values:
- #A59BAD (165,155,173) #A59BAD
- #9382A8 (147,130,168) #9382A8
- #8169A3 (129,105,163) #8169A3
- #6F509E (111,80,158) #6F509E
- #5D3799 (93,55,153) #5D3799
- #4B1E94 (75,30,148) #4B1E94
- #39058F (57,5,143) #39058F
- #27008A (39,0,138) #27008A
- #150085 (21,0,133) #150085
- #030080 (3,0,128) #030080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
Color Shades of css #A59BAD hex color
Tints of css #A59BAD hex color
- Darker/lighter shades: Hex color values:
- #000076 (165,155,173) #000076
- #B7ADBF (183,173,191) #B7ADBF
- #C9BFD1 (201,191,209) #C9BFD1
- #DBD1E3 (219,209,227) #DBD1E3
- #EDE3F5 (237,227,245) #EDE3F5
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF