Rgb 165,148,174 to Css #A594AE Color code html values
Css A594AE Hex Color Code for rgb 165,148,174
Css Html color #A594AE Hex color conversions, schemes, palette, combination, mixer, to rgb 165,148,174 colour codes.
Div Background-color : #A594AE
.div{ background-color : #A594AE; }
html #A594AE color code
Text/Font color #A594AE
.text{ color : #A594AE; }
My text html color #A594AE hex color code
Border html color #A594AE hex color code
.border{ border:3px solid : #A594AE; }
My div border color
Outline hex color #A594AE
.outline{ outline:2px solid #A594AE; }
My text outline color #A594AE
css #A594AE Color code html chart

|

|
css Text shadow : #A594AE color
.shadow{ text-shadow: 10px 10px 10px #A594AE; }
My text shadow
Css box shadow : #A594AE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A594AE; }
My box shadow
Css Gradient html color #A594AE code
.gradient{ background-color:#A594AE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A594AE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A594AE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A594AE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A594AE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A594AE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A594AE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A594AE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A594AE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A594AE Color code html values
#A594AE hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 58.04% green and 68.24% blue.
RGB percentage values corresponding to this are 165, 148, 174.
Html color #A594AE has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A594AE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A594AE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A594AE Hex Color Conversion

|

|
CMYK Css #A594AE Color code combination mixer
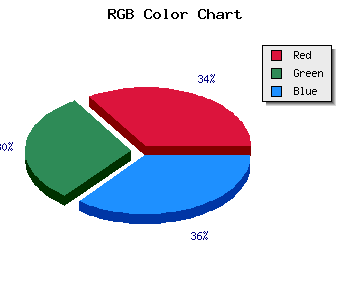
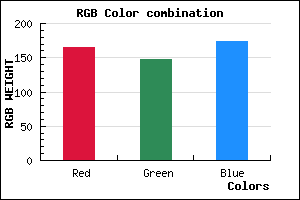
RGB Css #A594AE Color Code Combination Mixer
Css #A594AE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A594AE hex color
a{ color: #A594AE; }
css h1,h2,h3,h4,h5,h6 : #A594AE
h1,h2,h3,h4,h5,h6{ color: #A594AE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,148,174 Text color with hexadecimal code
Text font color is Rgb (165,148,174)
color css codes
Luminosity of css #A594AE hex color
- #0d0a0e (854542) #0d0a0e
- #28212b (2629931) #28212b
- #423648 (4339272) #423648
- #5d4d65 (6114661) #5d4d65
- #776282 (7824002) #776282
- #917c9c (9534620) #917c9c
- #a999b1 (11114929) #a999b1
- #c2b6c8 (12760776) #c2b6c8
- #dad3dd (14341085) #dad3dd
- #f3f0f4 (15986932) #f3f0f4
- lighter/Darker shades: Hex values:
- #A594AE (165,148,174) #A594AE
- #937BA9 (147,123,169) #937BA9
- #8162A4 (129,98,164) #8162A4
- #6F499F (111,73,159) #6F499F
- #5D309A (93,48,154) #5D309A
- #4B1795 (75,23,149) #4B1795
- #390090 (57,0,144) #390090
- #27008B (39,0,139) #27008B
- #150086 (21,0,134) #150086
- #030081 (3,0,129) #030081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #A594AE hex color
Tints of css #A594AE hex color
- Darker/lighter shades: Hex color values:
- #000077 (165,148,174) #000077
- #B7A6C0 (183,166,192) #B7A6C0
- #C9B8D2 (201,184,210) #C9B8D2
- #DBCAE4 (219,202,228) #DBCAE4
- #EDDCF6 (237,220,246) #EDDCF6
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF