Rgb 165,135,207 to Css #A587CF Color code html values
Css A587CF Hex Color Code for rgb 165,135,207
Css Html color #A587CF Hex color conversions, schemes, palette, combination, mixer, to rgb 165,135,207 colour codes.
Div Background-color : #A587CF
.div{ background-color : #A587CF; }
html #A587CF color code
Text/Font color #A587CF
.text{ color : #A587CF; }
My text html color #A587CF hex color code
Border html color #A587CF hex color code
.border{ border:3px solid : #A587CF; }
My div border color
Outline hex color #A587CF
.outline{ outline:2px solid #A587CF; }
My text outline color #A587CF
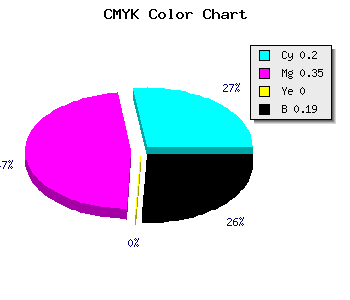
css #A587CF Color code html chart

|

|
css Text shadow : #A587CF color
.shadow{ text-shadow: 10px 10px 10px #A587CF; }
My text shadow
Css box shadow : #A587CF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A587CF; }
My box shadow
Css Gradient html color #A587CF code
.gradient{ background-color:#A587CF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A587CF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A587CF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A587CF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A587CF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A587CF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A587CF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A587CF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A587CF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A587CF Color code html values
#A587CF hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 52.94% green and 81.18% blue.
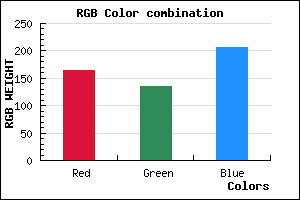
RGB percentage values corresponding to this are 165, 135, 207.
Html color #A587CF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A587CF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A587CF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A587CF Hex Color Conversion

|

|
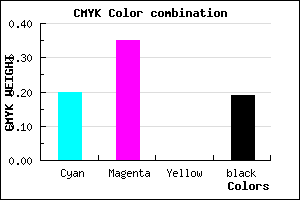
CMYK Css #A587CF Color code combination mixer
RGB Css #A587CF Color Code Combination Mixer
Css #A587CF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A587CF hex color
a{ color: #A587CF; }
css h1,h2,h3,h4,h5,h6 : #A587CF
h1,h2,h3,h4,h5,h6{ color: #A587CF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,135,207 Text color with hexadecimal code
Text font color is Rgb (165,135,207)
color css codes
Luminosity of css #A587CF hex color
- #0b0711 (722705) #0b0711
- #241636 (2364982) #241636
- #3b245a (3875930) #3b245a
- #53337f (5452671) #53337f
- #6b41a3 (7029155) #6b41a3
- #845bbd (8674237) #845bbd
- #9f7fcb (10452939) #9f7fcb
- #bba4da (12297434) #bba4da
- #d5c7e9 (14010345) #d5c7e9
- #f1ecf8 (15854840) #f1ecf8
- lighter/Darker shades: Hex values:
- #A587CF (165,135,207) #A587CF
- #936ECA (147,110,202) #936ECA
- #8155C5 (129,85,197) #8155C5
- #6F3CC0 (111,60,192) #6F3CC0
- #5D23BB (93,35,187) #5D23BB
- #4B0AB6 (75,10,182) #4B0AB6
- #3900B1 (57,0,177) #3900B1
- #2700AC (39,0,172) #2700AC
- #1500A7 (21,0,167) #1500A7
- #0300A2 (3,0,162) #0300A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #A587CF hex color
Tints of css #A587CF hex color
- Darker/lighter shades: Hex color values:
- #000098 (165,135,207) #000098
- #B799E1 (183,153,225) #B799E1
- #C9ABF3 (201,171,243) #C9ABF3
- #DBBDFF (219,189,255) #DBBDFF
- #EDCFFF (237,207,255) #EDCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF